Table of Contents:
- Introduction
- Planning Your Education Website Design Project: What Goes into it?
- Prioritizing UX Design and UX Writing in Your School Website
- Using a Content First Approach on Your School’s Information Architecture
- Importance of Responsive Design: Delivering a Great Mobile Experience
- Factors to Consider for a Multilingual Website Design
- Landing Pages and CTAs on the School Website for Easier Conversions
- Growth Driven School Website Design Alternative
- Assessing the Effectiveness of Your School’s Website Design
- Conclusion: Tips for a Successful Website Design Project
Introduction
In the world of student recruitment, there is no resource more essential to attracting your prospects than the school website. Students considering their future educational options need this online tool for researching courses and programs of interest. Your school’s website is also the next best thing to an in-person campus tour, helping you make the all-important first impression that can persuade prospects to move further down the enrollment funnel.
Of course, it’s important to have a website that’s both user-friendly and visually appealing – but website design for education isn’t just about aesthetics. For an education website to convert, it must be built to include several functional elements. It starts by offering a quality user experience that makes it easy for students to quickly find the information that they are looking for. Your site should be multilingual, helping to ensure that you’re accommodating your international prospects. It must be responsive and mobile-friendly, and perhaps of most importance, your content should be organized to create an easy path to conversions. A truly great school website is one that incorporates all of these aspects, along with a few other key elements. We provide you with an overview of all of them in this comprehensive guide to education website design.

Planning Your Education Website Design Project: What Goes into it?
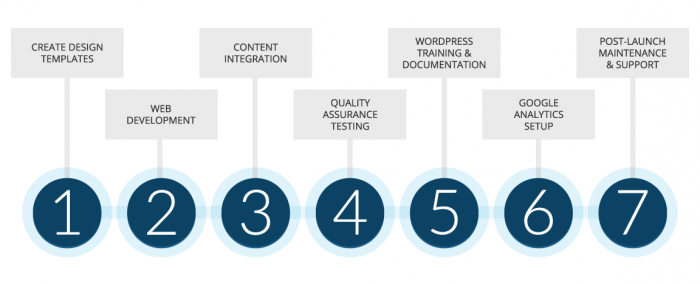
A school website can be a complex undertaking. Both new school designs and re-designs are typically more difficult to create compared to other types of websites. This is mainly due to the vast number of courses and programs that must be included along with additional potential sections and subdomains. The level of planning required and continuous collaboration between the school and the web development team can sometimes lead to a project taking over a year to complete, although 6-12 months is most typical. To understand the level of time and work that goes into this process you can view the chart below, representing one multi-phased approach to creating, coding, and building a school website:

The decision to re-design will vary from school to school. It might stem from a desire to modernize the school’s website, adding in features such as virtual tours and video. Perhaps the school feels their existing design isn’t entirely mobile-friendly or is difficult for prospects to navigate. Some may feel their site loses its edge when compared to the sites of competitors. Others may feel they need a website that’s more representative of their branding.
Is a re-design worth it? Analyzing the potential return of investment coming from the changes you plan to make against the time and cost of the project will ultimately direct the final decision.
Auditing Your School’s Current Website to Map Out Goals for the Re-Design
Once the decision is made to go ahead with a website overhaul, your school will need to develop clear goals for the re-design. This should begin with an audit of your current site to pinpoint elements in clear need of improvement. Website audits can include individualized reviews of various site components.
As an example, you can audit your current use of SEO to decide whether you’re optimizing its use according to current best practices. If your site hasn’t been updated in a while, it could be that you’re underutilizing this important tool. With this in mind, you’ll want to re-examine how you’ve been using header tags, page titles, and body text for effective keyword integration, internal links, and proper page architecture to be sure you get all of these elements optimized on your re-design.
You may also want to take an audit of all your written and visual content to see if it’s engaging enough to transfer to the new site, or if you should be working to build new content that can be implemented along with the site re-build.
This thorough analysis can help you to produce clear goals for a new design. In prioritizing prospective students, the prime objective behind planning an education website project will be capturing more leads and producing more conversions. On the other hand, if you feel other groups like current students, parents, and alumni need to be better catered to online, your school may prioritize setting engagement goals for these audiences. Your school may also want to increase participation or awareness of some of its other activities, like events or conferences. If this is the case, then targeting increased registrations could be an important goal for your new site. By clearly defining your goals at the start of the website project, you can be sure that all of the elements of the design are produced with those in mind.
Prioritizing UX Design and UX Writing in Your School Website
When considering your higher education website design, you’ll be aiming to provide a pleasant and engaging experience to your site’s visitors. That’s essentially what UX design is all about. It revolves around the look and feel of your site as well as its functionality, focusing on everything from content to navigation to site architecture in order to create as intuitive an experience as possible for visitors.
One of the most important aspects of UX design for schools is how easy a path prospects experience for completing an action. As an example, if a lead or application form is complicated or takes too long to complete, your prospects may become frustrated and abandon the task. A good UX design ensures all such forms are easy to complete and appropriate for the stage of the funnel in which they appear.
Example: This lead form from the Vancouver Film School keeps things clear, concise, and easy to complete for prospects at the early inquiry phase. At this point, they’re asked for minimal details, including their name, phone number, and email address. Forms needing to be completed further down the funnel would likely include fields for additional information that might be helpful to the admissions in a face-to-face meeting or follow-up phone call. Placing forms at the right stage of the recruitment funnel is part of UX design planning.

As UX factors into so many components, it can be difficult to measure. Still, there are a number of data sources you can look to that will provide indicators of how intuitive your website is for users to navigate. Conversion rate optimization tools like heatmaps, click maps, and form analysis software, for instance, all provide insights into how easy you are making it for prospects to achieve their goals. Additionally, the results of A/B tests set up for elements related to UX can offer a view into the effectiveness of your UX design.
A Quick Word on UX Writing for Your School to Consider
An important element of UX design to consider is the way some of your website copy is written. UX writing, also known as microcopy writing, looks at the small pieces of copy that help users navigate your website. This can include everything from menus to CTAs to prompts in form fields.
Some general tips to follow for good UX writing include:
- Avoiding jargon
- Using consistent language
- Keeping concise with your wording
Example: The ILSC website’s use of CTAs is a great example of both good UX writing and good UX design in education. Each CTA is concise, allowing space to add in other features on the page, while still being perfectly clear for prospects to understand and navigate.

Many organizations have found that simple changes to microcopy can have a drastic impact on results. As a stand-out example, data management company Veeam found that changing a CTA from ‘request a quote’ to ‘request pricing’ increased clicks by 161.66%. Numerous examples like these have led many businesses to hire full-time UX writers purely to focus on ensuring this element of their website and product interface is up to par. While your school may not go to such lengths, doing some research on optimizing the UX writing of your website might be worthwhile.
Using a Content First Approach on Your School’s Information Architecture
An important aspect of creating a seamless experience for your website visitors is tied in with your site’s ease of navigation. Having intuitive navigation means ensuring all your menus, tabs, and links easily lead people to the precise page containing the information they’re looking for, whether that’s on a program, course, admissions, student life, or something else.
Your website’s navigation will be dictated by your website information architecture, or the precise way that your site is structured and organized. The better your website’s information architecture (IA), the easier it is for prospects to get from point A to point B on your site. To that end, you can use data from Google Analytics to see which type of content is drawing in the most visits. You can use the same analytics to understand which pages have the lowest bounce rate. Once you’ve identified your school’s most visited pages, your school should prioritize that same type of “popular” content on your site to take a “content first” approach in your education website design. Whether that content is informative copy or video, you should be working toward including and creating as much of it as possible to answer the most common questions from your prospects.
To create an efficient IA, it’s important to come up with a few different scenarios that your prospects are likely to experience when first visiting your site, and determine how many clicks it takes for a prospect to get from your homepage to a particular page on your website. The creation of these scenarios and user paths are considered to be a best practice of developing information architecture in higher education website design.
To achieve this, you’ll need to put yourself in the mindset of your student personas and analyze your website structure from their perspective. Mapping out the imagined path in a user flow chart, as seen in the example below, can help your school assess a prospect’s journey when they search for key content on your site.

Visualizing pathways like these can also help to identify potential navigation issues, and optimize the site’s information architecture. The result of taking the time to create user flow charts like these should be a seamless navigation experience offered to the visitor.
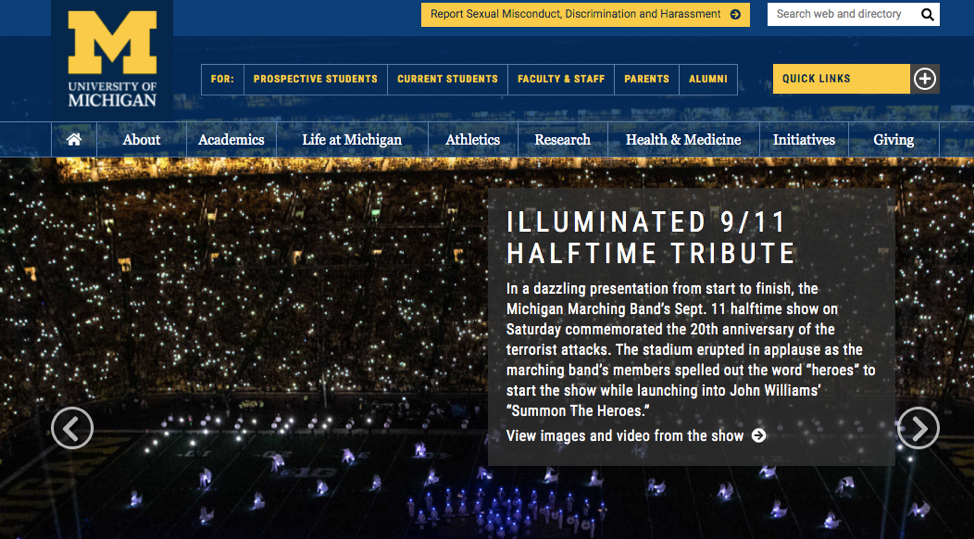
Example: A visit to the homepage of the University of Michigan lets the user quickly spot what they’re looking for from a scan of the website tabs. These are organized to reflect the school’s most important themes: academics, student life, athletics, research, health & medicine, and so on.

Source: University of Michigan
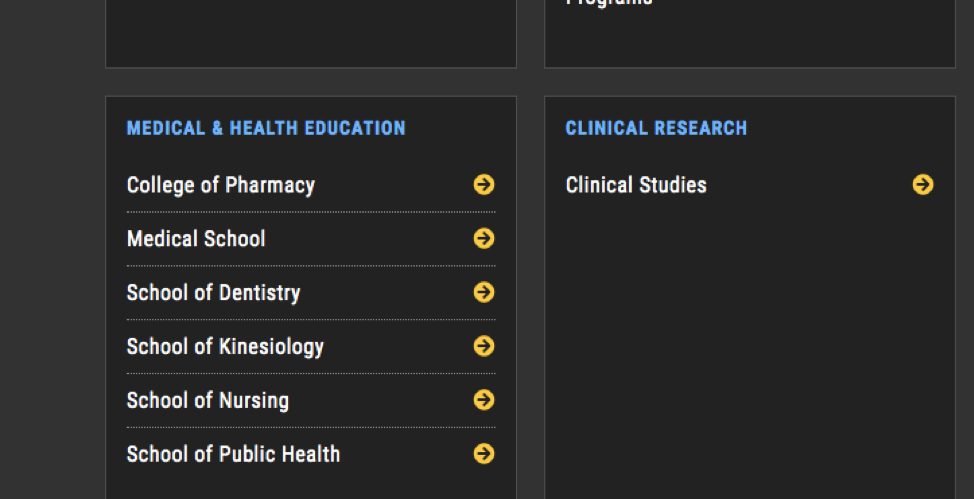
We can see that one of the personas the school has thought about is the prospect interested in the school’s renowned Health & Medicine programs. Knowing this persona will be of high value to the school, that field of study has been given its own homepage navigation tab. While there are numerous programs offered under Health and Medicine, making this a potentially complex field of study to navigate, the school has organized its user journey so that prospects can easily find what they’re looking for. A click of the homepage tab takes the prospect to all available programs under Health and Medicine, as seen below:

Source: University of Michigan
In narrowing the field of interest to one of the above choices, the school continues to keep the navigation straightforward and easy to follow. A prospect interested in becoming a School of Dentistry student, for example, is taken here by clicking that option:

Source: University of Michigan
They quickly spot the next part of their journey with “Become a Student.” A click there takes them to the program options below, and finally to the application and further inquiries portal.

Source: University of Michigan
The navigation path we see in this example will have been carefully thought out at the website design stage, according to the persona’s predicted thought process. The site’s information architecture factors in the wealth of information and available options under Health and Medicine, while keeping things clear and simple to follow for all prospects interested in this field of study.
Importance of Responsive Design: Delivering a Great Mobile Experience
In such a mobile-centric world, it’s clear that a large number of your prospects will be using their phones to research your school and its programs. In fact, recent statistics reveal that more than 65% of Americans check their phone up to 160 times a day, with GenZ, GenX, and Millenials checking the most according to those same stats.
As many of your prospects are likely represented by one or more of these demographics, it’s absolutely vital for educational institutions to adopt a responsive website design. A responsive design means that your content is fully functional, accessible, and visually appealing on all devices, from phones to desktops to tablets. A responsive design focuses on creating flexible page layouts for sites that will automatically detect the layout and orientation of a user’s screen and adjust accordingly.
A great mobile experience in higher ed website design is one that’s simplified, and most typically achieved by prioritizing intuitive navigation. The data deriving from Google Analytics and the research that you conduct on your school’s target personas will help you to identify which search types are most often connected to mobile, versus which are more often associated with other devices. By analyzing this data, you should be able to spot trends in the content accessed and shared on phones so you can analyze the typical path that mobile-using prospects follow.
Some best practices can be followed to help your prospects accomplish their goals, such as providing a direct route to easily clickable calls to action, automatically shortening forms for mobile users with Smart Content, and keeping typography clear and concise.
Creating a faster mobile experience is also an important consideration. The impact of your website’s mobile speed can be significant, with studies revealing that over 44% of users leave websites that take more than three seconds to load on their mobile device. To avoid high bounce rates, you can create a quicker mobile experience through strategies such as optimizing your images, minimizing external scripts and plugins, clearing out old baggage, optimizing high traffic pages, and focusing on relevant information by region.
Example: The University of Calgary uses a database to filter and present only relevant information depending on the prospect’s province or country of origin, program, and special requirements for their area of interest. In a search from Montreal, we see this page option “Your City” providing compelling details on life in Calgary – which is valuable to a prospect from Montreal, but would be unnecessary to a local:

By presenting only relevant information like this based on qualities the database has identified, the school creates both a quicker and more personalized mobile experience, increasing the likelihood of conversions.
Factors to Consider for a Multilingual Website Design
Schools need to be sure they can tap into every possible market. In higher education, that means including international enrollments as a key aspect of the modern recruitment strategy. With international students in mind, it’s key to provide multilingual copy on your site to make them feel welcome and to help them find and understand the information they’ll need in order to decide if your courses and programs are right for them.
A multilingual website design must factor in several elements to function smoothly in all of the selected languages. The first thing is considering which languages you’d like to offer on your site. An analysis of your audience will help you make that decision.
Example: The Spanish Institute in Sevilla, Spain attracts students primarily from all over Europe, parts of Asia, and North America. Having done their research, the school knows that most of their prospects speak English as a first language and that any other prospects will likely have at least a basic level of English. With these facts in mind, the school has decided to keep things simple in offering the website in English and Spanish only.

Your school must conduct research about its audiences to decide which languages are most suitable to include on its website. From there, your school’s website architecture will be the next consideration, with a responsive and dynamic structure required in order to allow every element of the alternate language site to be translatable. All navigation elements, such as drop-down menus, buttons, and any other clickable elements of your site structure will need to be built to translate easily.
Not only will you need to be able to translate existing web pages, but you may also need to create original multilingual content. Beyond the practical aspects of translation capability, the web developers you choose to build your site will work to ensure your content management system (CMS) is capable of supporting a multilingual framework. They will likely need to implement a Unicode font in typography to accommodate the different characters of the languages you’d like to feature. The final key consideration for building a multilingual site will be optimizing your multi-language pages for localized SEO.
Schools that prioritize developing alternate versions of their site in the native languages of their target personas can look forward to increased visibility in search engines, improved chances of conversion, and an altogether more welcoming, satisfying user experience for their prospects.
Landing Pages and CTAs on the School Website for Easier Conversions
A school website that’s effectively set up for conversions must include a number of carefully structured landing pages and calls to action (CTAs). Your landing pages are built to capture a lead’s details through a form associated with an offer such as a downloadable brochure, ebook, event registration, or some other offer for entering their contact details in the form.
Landing pages are important because they improve conversion rates by directing users very clearly towards a single destination. They also help to provide context to your offer, with persuasive copy that communicates exactly why a prospect will benefit from filling out the form.
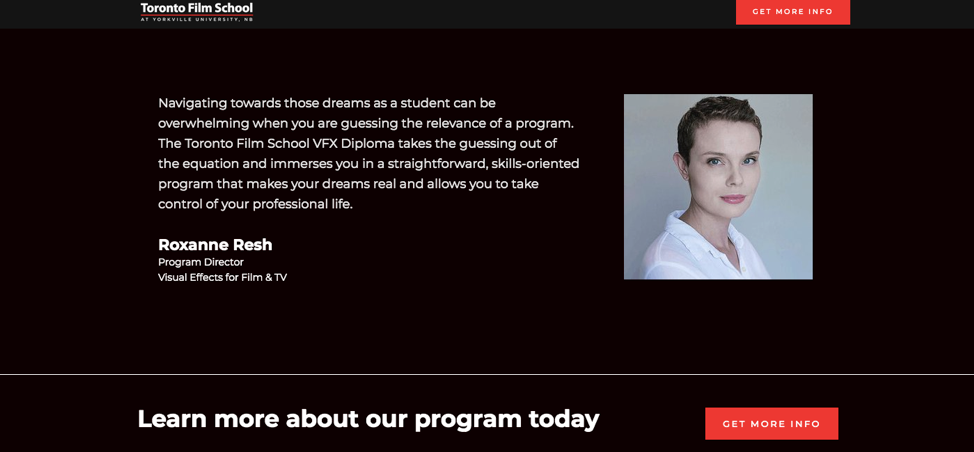
Example: This landing page from the Toronto Film School uses clear, concise, persuasive copy to promote a program on visual effects (VFX). Note there are also limited navigation options that would otherwise appear on standard website pages. These are purposely omitted with conversions in mind, making it less tempting for the user to navigate away from the page.

Landing pages should include calls to action (CTAs). You will need to identify what your calls to action (CTAs) are and which action you would like the user to take, whether that’s to schedule a campus visit, request more information, or find out more about your programs. Once you identify what your CTA should say, you need to make sure it stands out on the page. Using contrasting colours and brief text helps attract a visitor’s attention. Using the same example from the Toronto Film School, note the repeated use of the “Get More Info” CTA, which continually appears as the visitor scrolls down the landing page to learn more program details. It’s also easy to spot, appearing in red against the black background of the page.

In your school’s website design, CTAs shouldn’t just be a key aspect of your landing pages. Be sure to use strategic placement of them throughout your website, as these will make it easy for your prospects to convert once they find what they’re looking for.
Example: The London Business School includes several CTAs right on its homepage, with a couple of sample screenshots of those seen here:


Source: London Business School
Placing CTAs on your homepage connected to your school’s most searched content follows the content first principle, letting visitors quickly discover the content you know they’re looking for. Many schools will also place inquiry and application CTAs within the main menu of their site so that prospects can always easily access them from whatever page they’re on.
Growth Driven School Website Design Alternative
Examining all of the elements involved in education website design discussed so far, the level of complexity and time needed to accomplish a traditional website becomes clearer. Some schools looking for a less time-consuming option may be interested in the more strategic approach that can be found in the Growth-Driven Design (GDD). Growth driven design is approached in two phases:
Phase I: In the Launch Pad phase, your team defines its goals and overall plan, and works to develop the initial launch pad site
Phase II: In the Growth Driven Design Cycle phase, your school will be continuously monitoring your results, communicating them to your team, learning from them, and using them to plan your next step
The main advantage to GDD is a quicker website launch, aimed at wrapping up the site in three months or so as opposed to the standard six to 12-month commitment needed for traditional website builds. A further benefit is that GDD places your marketing and admissions needs at the centre of the process, and allows your school to determine the direction of its site design based on proven results rather than assumptions.
When using the GDD approach, you will have to have the patience to allow for the required learning phase, meaning key updates you’d like to make can’t be implemented quickly. This often means continued collaboration with either internal or contracted web design developers, which can take more time and cost than expected.
Some website design and re-design projects may also be too large-scale for a phased approach, making the average three-month development unrealistic. This might be the case, for example, with very large schools that have many courses and program offerings, or with outdated sites in need of a major design overhaul. However, even in these cases, your school may still benefit from employing even just some of the GDD philosophy. You might, for example, phase some tasks based on your resources, or take a more results-based testing approach to your initial design.
Assessing the Effectiveness of Your School’s Website Design
Once your website is launched, you will want to assess how effective it is as a resource for driving conversions. Whether working with a team of web specialists or doing the assessment yourself, this should involve setting up and configuring Google Analytics to monitor the performance of lead forms, CTAs, downloadable resources, and any other new lead generation mechanisms you’ve created for your site. You might also have access to CRM reports and other sources of key performance indicators that you can analyze to gather insights into the effectiveness of your site.
Whether the central goal of your website design is to reach more international students, convert more leads, or improve your site’s overall user experience, following these data-driven insights can help you to clearly see the ROI of your site design. This growth driven approach, in turn, lets you make improvements as needed.
Conclusion: Tips for a Successful Website Design Project
Now that you have a good overview of what’s involved in a design project, you might be wondering if there’s anything else to consider before getting started. With that in mind, you might follow a few key tips for a smooth website design project execution.
As a starting point to keep the website design moving along at an optimal pace, be sure that your site content is ready to go when needed by your design team. While a school’s website does take months to complete, be careful not to slip into a sense of having all the time in the world to produce the new content you want to add to your new design. You should be working in parallel with the development team throughout the project to ensure that specified content for the homepage, program pages, and other sections is ready to go when those parts of your website are completed. If you’re planning to mainly change the “skin” of your site, meaning a simple shift of your existing content to a new visual design, be sure to check your existing content again to be sure it’s what you want on your new site. Also, be sure to let the web design team know all of the content that’s approved ahead of time so they can quickly add it in when needed to keep the project moving forward.
An additional tip is to be sure to choose a clean and simple design that’s easily maintained, and that can be expanded upon easily to add in updates as needed. Down the line, your school may wish to offer new courses or programs. You may decide it’s important to profile student life on the homepage, or a section on alumni giving. Whatever you hope to add to your website as your school evolves, you’ll want to have the flexibility of design to add in tabs and pages to be able to profile these new offerings.
Finally, remember the ultimate reason to have a school website in the first place is to have it serve as your main channel for recruitment. That means a design that’s built with leads in mind. Collecting lead information begins with instilling trust in the prospects visiting your site so that they’ll feel comfortable enough to provide you with their contact details. Instilling trust can be achieved in design through having a clean, professional look to your site, using a lot of high-quality images and video, and adding in such things as governing board accreditation and anything else that backs up your school’s reputation.
Trust can also be earned by creating a great user experience that’s easy to navigate, with the right CTAs tastefully laid out on the right pages throughout the site. It’s an experience that respects the value of your prospects’ time, leading them in just two to three clicks to the sub-page containing the information they’re looking for. It’s also an experience that caters to the language needs of your key international prospects and is responsive enough for all your prospects to be able to research your courses as seamlessly from their laptops as they can from their phones. By understanding the value of these components for converting your prospects and prioritizing them in your design, you’ll ensure that your website is well worth the time and budget put into it.