Designing a new website can be a lengthy, costly, and risky process for schools. The project will often take several months, run into unexpected difficulties, and interfere with your day-to-day marketing and admissions processes.
Worse still, the finished product may not be what you had hoped, or fail to achieve the resulting boost to your online visibility and lead generation that you had expected.
However, things are changing. Recently, many web design experts have begun advocating a more strategic approach to the process that promises to save on a lot of the pain traditionally associated with design projects.
Known as Growth Driven Design (GDD), this new methodology involves a phased redesign implementation that will get your site up and running sooner, while leaving room to make adjustments and improvements. What’s more, it places your marketing and admissions needs at the centre of the process, and allows your school to determine the direction of its site design based on proven results, rather than assumptions.
Intrigued? Keep reading to learn more about what GDD is all about.

GDD vs. Traditional Web Design for Schools: What’s the Difference?
Traditional website design has several drawbacks, particularly for organizations with limited resources like schools.
For a start, a web design project tends to involve a lot of upfront commitment, both in terms of time and expense. A full website redesign for a typical school will usually take several months to bring to launch, and amount to a sizeable chunk of the school’s budget.
What’s more, the project usually tends to be a once-off deal, in that designers and developers will only work on your site until it is launched, and may not be available to make any changes and modifications afterwards. While they will present their work for your approval and test the functionality of the updated site, there is no real way of telling whether your new design will translate to real results among your prospective student base before it goes live.
Once it is done, it’s likely that your school with not have the resources to redesign your site for another 1 or 2 years, or even more, which can be frustrating if the assumptions you made about it turn out to be wrong.
In contrast, growth driven design advocates approach the task with three principles in mind: minimizing risk, learning, and informing. In doing so, they flip the entire process on its head. This graph from Media Junction neatly illustrates the difference between the two approaches:

Rather than a lengthy single design phase, GDD involves a shorter initial period in which your team develops a more rudimentary ‘launch pad website’ which includes the most essential elements you have identified. From there, updates and changes to the design are made in ‘sprint cycles’ every few months, allowing you to gradually build the site you want.
As you do, your team can also measure the success of the changes you are implementing, which can lead you to course correct or brainstorm new ideas. The end result is a design that is proven to help you generate inquiries and applications.
Growth Driven Education Web Design Phase 1: Developing Your Launch Pad Website
Growth driven design is approached in two phases. The first of these is the Launch Pad phase, in which your team defines its goals and overall plan, and works to develop the initial launch pad site. There are a number of important components to this process.
Defining Your Strategy
The GDD process begins by defining an overarching strategy for the project. If you haven’t already, your school will need to develop clearly defined personas, as well as carefully thought out marketing and admissions goals which you hope your website will help you to achieve.
Your goals should be underpinned by sound research into your site, its audience, and their behaviours. You should conduct an audit of its UX and content to determine where you feel improvements could be made, and review your analytics data to identify pages and elements that are underperforming. Your school might also benefit from some qualitative research, such as surveying your existing students about improvements they’d like to see on your site.
Creating Your Wishlist
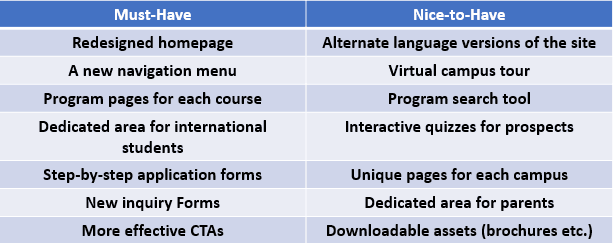
Once you have a clear strategy in place, your team can begin to draw up a wishlist of what you’d like to see on the site. Your list should be divided between ‘must-have’ items you feel are essential to your core objectives, and ‘nice-to-have’ items which would have a positive impact, but which you might be able to do without in the short-term. Here’s a simple example of what this might look like for education websites:

These are just hypothetical items – it’s possible that some of these ‘nice-to-haves’ will be ‘must-haves for your school, and vice versa.
A good way to determine which category an action belongs in is to start by defining a clear hypothesis for each one. These statements should detail what you want to achieve, how you will achieve it, what impact you believe it will have, and why. This can be as simple as something like:
If we create more attractive program pages by adding additional visuals and more detailed content, prospects will be more likely to click on those pages’ CTAs.
We believe this because many prospects who previously inquired about our courses have mentioned that our site didn’t give them enough information.
By doing this, you can narrow down which actions will have the most impact on your school’s lead generation and conversion activities, and prioritize accordingly.
Building Your Launch Pad Site
Your must-have actions will form the basis for your launch pad site. This will be a basic version of your new education website design – not perfect, but an upgrade on what you had before, and a foundation that you can build upon and improve over time. Designers who use GDD recommend narrowing your wishlist down to the 20% of items that you believe will have the most impact, and building the launch pad site on those elements.
Once you have determined what your launch pad site will look like, you can bring it to launch by taking the same steps that are usually involved in web design implementation, such as determining the UX and design architecture, creating wireframes and content, coding, and QA and testing.
This will probably be the longest of your design cycles in the GDD process, but will still most likely be much quicker to bring to launch than a traditional full-scale redesign.
Once the launch pad site is ready, make it live. You should ensure you have set up GA goals, conversion tracking and any other steps you need to take to collect data about the success of the updates you have made. Then the next phase can begin.
GDD Phase 2: Navigating the Growth Driven Design Cycle
Once your launch pad website is live, your team will be ready to move on to the next phase of GDD, which is known as the ‘Growth Driven Design Cycle’. This phase involves continuously monitoring your results, communicating them to your team, learning from them, and using them to plan your next steps.

Reviewing Your Findings
While you will no doubt be eager to continue to implement additional updates after the launch pad site has gone live, you may need to wait a while. One of the fundamental tenets of GDD is continuously learning to drive improvements, and this means allowing for a learning phase.
As a result, your updates are implemented in a series of sprint cycles – usually every few months – rather than all at once. This gives you time to review the results of any updates you have made to see if your hypotheses were correct, and to conduct additional research.
It’s also an opportunity to communicate your feedback to the project’s stakeholders, such as your admissions team, marketing department, technicians, academic staff, and anyone else who may be involved. In turn, they may provide you with feedback about what is meeting their needs and what isn’t.
Updating Your Wishlist
This process will likely result in you having to update and reprioritize your wishlist to correct invalid assumptions, include new ideas, and respond to unforeseen issues. For clarity, HubSpot suggest organizing your action items into four specific ‘buckets’ like this:

This approach will help you to ensure that your subsequent updates work towards improving every aspect of your design, rather than concentrating on one area while neglecting another. Considering how reciprocal the relationship between different design aspects can be, this may prove to be a very astute move.
For example, if your team concentrates too much easing the path to conversion without building marketing assets to support the process, it will likely not see much improvements in its results. At the other end of the scale, if you build a wide array of interesting and informative assets but fail to optimize them for conversions, your efforts won’t connect with your prospective students anyway.
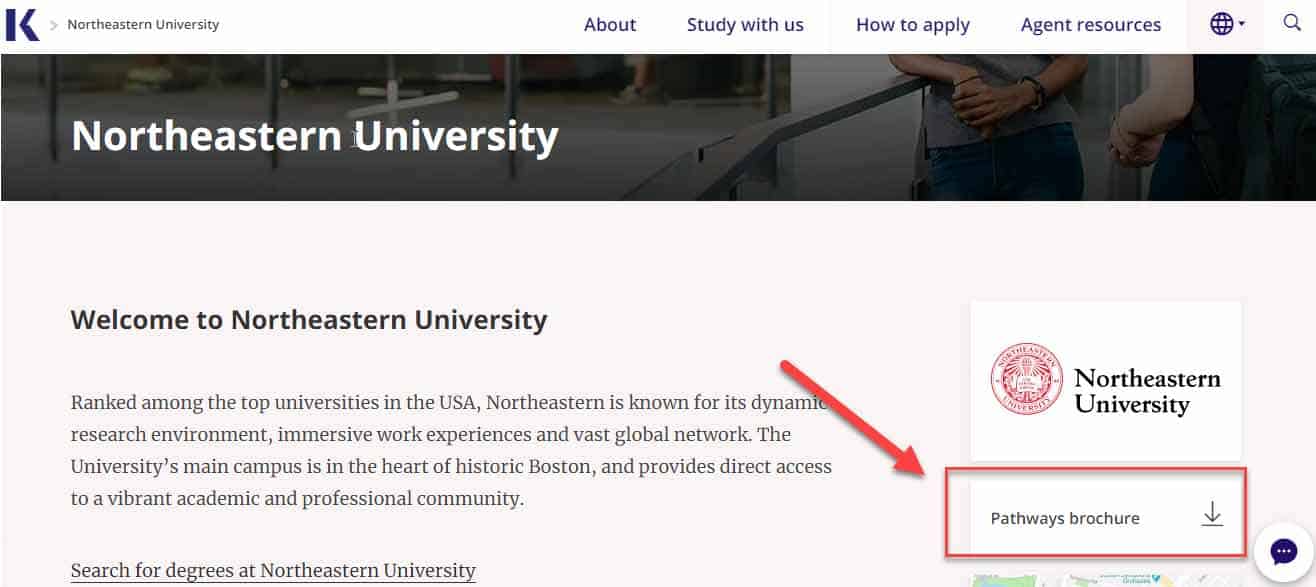
Example: The Kaplan Pathways website offers downloadable brochures for each of its partner schools. In order to see the benefit of these assets, Kaplan developed individual web pages for each partner, and optimized them for conversion with well-placed CTAs.

This is a good example of how design and development tasks can often depend on content creation and vice versa.
Planning Your Next Sprint Cycle
When you have identified which action items you want to prioritize, you can proceed to develop and implement them in your next sprint cycle. This approach ensures your site is continuously being tweaked and improvement holistically on a regular basis, and that you are responding proactively to the results of your changes.
For major updates, it might be a good idea to have your marketing team do some promotional work to draw attention to them. For example, if you develop a virtual campus tour or add a free quote tool to your site, you can create social media posts or blogs highlighting the new features.
Example: The University of British Columbia created this short blog to highlight the virtual tours of two of its campuses that had recently been added to its site.

This will ensure that you are giving each change you make the maximum chance to make an impact on prospects. It’s quite common to make the mistake of viewing website changes as failed experiments when in truth your audience simply did not avail of these new features because they weren’t aware of them. Devoting some resources and time to it will help mitigate the risk of your team making this sort of error.
Repeat
The last step of the Growth Driven Design Cycle is fairly self-explanatory. Once you have made new updates to your site, you simply repeat the cycle over again; allowing time to collect data about your results, reviewing and learning from your findings, updating your wishlist, and making further updates.
In this way, the process of designing and redesigning your site never really ends, as your team are consistently re-evaluating and looking for opportunities to improve.
The Drawbacks of Growth Driven Design for Education Websites
GDD can be an astute way to approach education web design projects, and allows you to be more flexible and agile in how you implement changes to your site. However, it should be noted that it may not be the right approach for every project.
One particular concern your school may have about it is the ongoing cost. While one-off redesigns are never cheap, a GDD approach may require you to maintain ongoing relationships and contractual arrangements with web design and development professionals, whether internally or externally, which can add up over time.
This can be mitigated somewhat by careful planning and a focused assessment of the potential impact of the updates you are looking to make. If they don’t justify their cost, you can opt to go without.
Another thing to consider is whether your particular project is too large-scale for this kind of phased design approach. Many GDD advocates give an average of about 3 months to develop a Launch Pad site, but this may be overly optimistic.
For example, if it has been several years since your site has been updated, it’s possible you will need to redesign the majority of it entirely, and even developing a more scaled back version of the new site will take some time. Similarly, if you are a large school with a lot of web pages, sections, or subdomains on your site, the initial redesign will still be a big job.
Nonetheless, even adopting some facets of the GDD philosophy may benefit your redesign efforts. You might, for example, scale and phase some tasks based on your priorities and resources, or adopt a more results-based testing approach to your initial design. Even simply considering your site with the underlying philosophy of GDD in mind will help your team adopt a more involved attitude towards it. The result will be a more nuanced, dynamic and effective approach towards the creation and maintenance of your most important online space.