A college or university’s website is of principal strategic importance for engaging with a multitude of demanding audiences in an ever more competitive environment. Clear and compelling communications are a must for capturing the attentions of teenaged prospective students in particular, many of whom conduct their college searches exclusively on the web. As a vast majority of these searches are abandoned without any action taken, a perpetual question for admissions departments is how to create a stronger link between search and application.
Following the prospect’s path
A useful exercise for any web designer is to trace the path backwards from desired action to undecided target market. For higher education recruiters, the key demographic tends to be tech-savvy teens, but this can be segmented further according to various factors, such as your audience’s age, level of education, consumer and social media habits, and perceived preferences. Thinking proactively about how you can make your prospect’s life easier while considering typical college-hunting priorities – affordability, location, flexible learning and reputation – help to create target personas that will guide your selection of landing page copy, images and calls to action.
The importance of a visually appealing website can’t be underestimated, particularly for international students with potential language barriers. Integrating a variety of media types promotes greater engagement than a text-heavy site and visitors are likely to spend more time on your site when relevant, concise videos are included. Emerging best practice demands a mobile-first mindset for student recruitment, recognizing that design must be optimized for smart phones and tablets.
Example: Biola University goes way outside the box with their undergrad website but its distinctive design is certainly a statement for prospective students, emphasizing the unique aspects of this Christian liberal arts school.
Homepages are your ultimate brand statement
A university’s homepage is the hub of its web presence and in attempting to appeal to a diverse range of visitors, the challenge is staying intuitive and uncluttered. Being everything to everyone is a recipe for disaster – keep choices on your homepage few and strategic, leading users down clear paths to valuable content. A popular format is to feature a revolving slideshow, each slide representing a story that appeals to various target markets with engaging visuals and always prominent calls to action, i.e. “Apply Now”. Well-placed navigation bars offer a minimal number of options to high-value landing pages, such as About, Admissions, Academics, and Student Life, and should be easily accessible anywhere on your site.
Strong leadership is needed to make a homepage that is intuitively navigated, resisting every department’s demand for their own quick links in favour of a commitment to strategic simplicity. A homepage is a reflection of your overall communications strategy, which should provide fluid conduits to the more targeted and comprehensive solutions found deeper within the site. As more first-time visitors arrive via search or social media to these specific landing pages, it is important for institutions to design them with appropriate introductions and consistently strong brand impressions.
Landing pages, not crash landings
Bring down your bounce rates with landing pages that clearly present a manageable amount of focused content (150-300 words is usually sufficient) in visually engaging ways. Capture attention and engage motivation with a large, concise headline, then get right to the point with a unified goal, message and desired action. Knowing your audience’s motivations enables you to answer their questions in priority sequence on each page. Your most important messaging and call to action must be “above the fold” so users can quickly find what they’re seeking with a minimum of reading or scrolling. Consider the user process carefully to inspire immediate action, supported by captivating images and an eye-catching call-to-action button.
Creating a landing page for each segmented user-type eases performance measurement with analytics while providing paths to action undiluted by unnecessary distractions. Optimizing content for organic searches includes the natural insertion of targeted keywords that produce high quality leads, linked to relevant pages. If content complexity and SEO considerations demand more words per page, hiding text within tabs is a great way to keep things focused.
Intuitive navigation
Developing efficient internal navigation is not always easy to do well, but it is particularly important for higher education websites with extensive information to convey. If visitors have to go back to your homepage every time to find the content they’re seeking, they aren’t likely to stay on your site very long. Website navigation is an integral component of overall site architecture from which all content can flow from. Many university websites feature a main navigation bar near the top and even a second or third row of navigation options to ensure visitors can quickly move through the site and search for desired pages. Each top navigation bar features four to ten options, which may have dropdown menus, and are constantly visible throughout the site.
Navigation sidebars listed vertically can contain more specialized options for particular landing pages. Calls to action within the website copy can funnel visitors to another page that achieves your goals through internal linking. Selecting internal links is best accomplished by first understanding your institution’s goals and the many pages that comprise your website to find efficient and logical methods of optimizing the “flow” of the user experience.
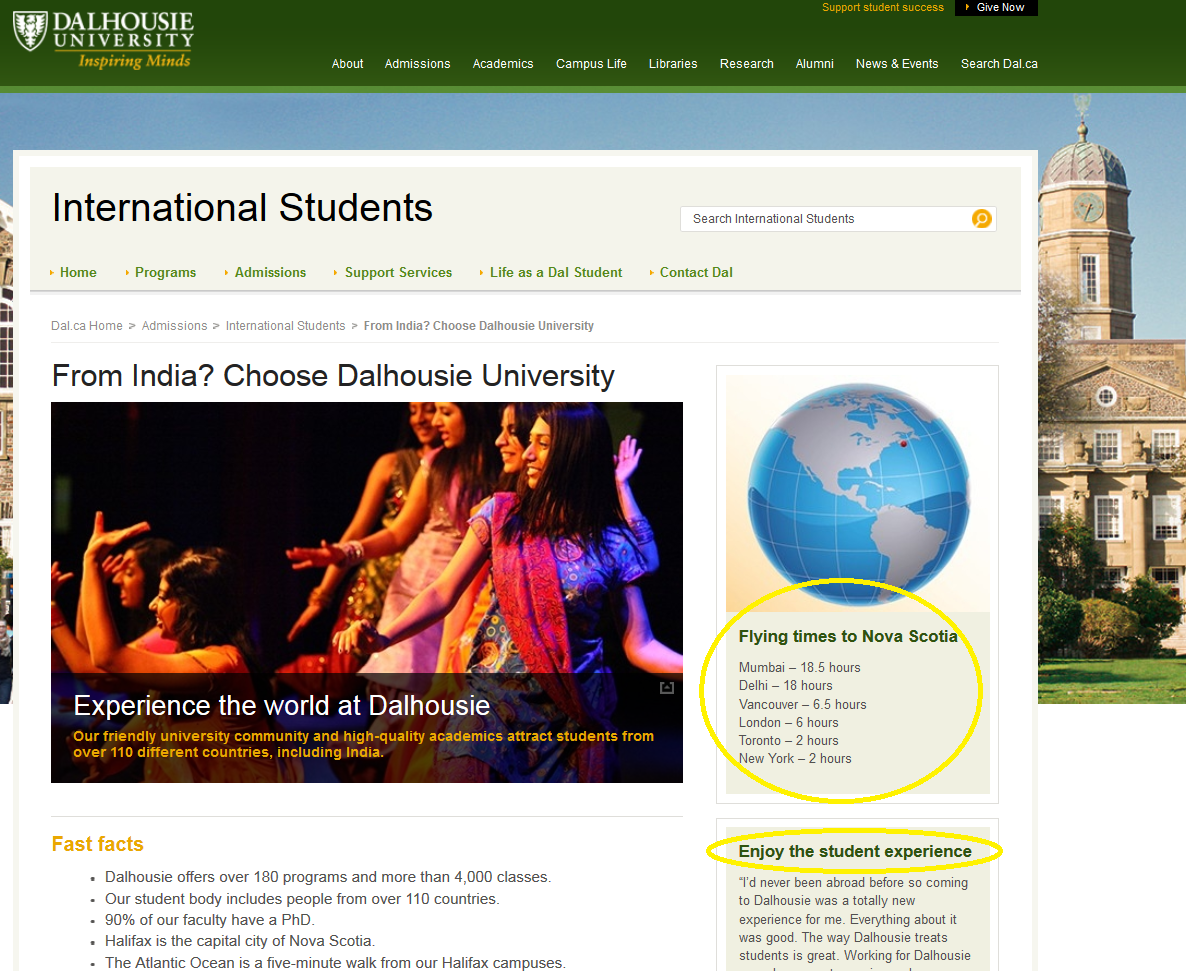
Example: Dalhousie University recently streamlined and centralized its web content, sharing resources and simplifying navigation to make it a visitor-friendly experience. Large pictures, effective contrast, easy-to-read text and multiple navigation bars promote better brand and navigation consistency, with a resulting 24 percent increase in visitors compared to the same period in the previous year.
Content management strategy
Centralizing and coordinating the web content authoring process promotes a consistent and compelling experience across the website. Without coherent content strategy and development, visitors are often left with the impression that the university site is only a disjointed collection of departments, lacking a shared identity, common vision and commitment to students. Faster and more flexible web communication comes from a centralized but agile content management system (CMS) that provides templates and shared tools and resources such as brand assets, images and photographs.
Establishing publishing guidelines, policies and website governance procedures with standardized branding, process automation and a preformatted design framework ensures greater efficiency and consistency on every page of the site. Modular building blocks allows each department’s objectives to be communicated more clearly while keeping the core structure and features the same. Grouping together associated topics in clusters that are more intuitive to first-time visitors can minimize the confusion that arises from an excessive array of choices. Having a solid foundational platform leads to greater innovation, productivity and overall website quality.
Testing and optimization
Analyze from a prospect’s perspective to eliminate distracting elements, extraneous data and complex forms. Before making changes live, a good rule of thumb is to show an objective volunteer the screen for five seconds, then ask what the purpose of the page was. There are crowdsourcing services for this, but the point is to continuously whittle down communications to a focused primary message and call to action. Validate decisions with A/B testing to compare alternate designs and messaging, or with and without videos, testimonials and images. Try varying the text, design and positioning of calls to action to see what works best. Multivariate testing allows multiple variables to be changed, arriving at a more scientific interpretation from sending far greater traffic to the new site.
Google Analytics is an excellent tool for tracking website performance, showing where traffic originated, most popular landing pages and navigation patterns. The resulting data permits you to make some adjustments and see how well the changes are working. Better design and navigation not only attracts more visitors to your website and increases conversions, but also improves organizational effectiveness and promotes the image of a coordinated and effective institution.
How has your school improved its website navigation?