
The trend toward intercompatibility of online services and connected devices is ushering in an expectation that a person should be able to carry over their activities from one device to another, seamlessly.
Today, this largely means delivering a great experience to two main classes of device: traditional PCs and mobile devices. While education institutions’ recruitment strategies for users of the former category of devices have undergone decades of refinement, the latter category has really only been a significant concern for a little over ten years. Great progress has been made in that short time, but there are still some shortcomings to be found in the mobile web strategy of many schools.
For institutions hoping to increase enrollment and engagement with prospects, understanding the value proposition of cracking the mobile puzzle, and some of the main strategies that can help with doing so, can help them come out ahead of the pack in achieving optimal results with mobile audiences.
Want to learn more? Here is what you need to know about optimizing your mobile strategy.
Why Achieving a Great Mobile Conversion Rate Needs to be a Priority
Whether your institution wants to increase enrollment or attract the highest quality applicants available, a focus on mobile is increasingly necessary in the modern digital climate. According to Statcounter, more than half of all internet traffic worldwide is mobile, with higher concentrations (between 60 and 80 per cent) found in key regions for international recruitment, like Asia, Africa, and India. Further, an international study conducted by Return Path in 2017 found that about 55 per cent of email was opened on a mobile device. In other words, mobile devices are no longer the companion to traditional PCs, but are instead the primary means of communication and information access for a majority of the world.
As mobile users have different expectations of websites than users of traditional computers do, schools hoping to attract and engage with this important audience must employ thoughtful strategy directed at maximizing conversions by people using their smartphones or tablets. Everything from page speed over mobile connections to the layout of a page can have an impact on the likelihood of visitors filling out information forms on your website, signing up for mailing lists, or completing other conversions that will bring them through the funnel and on to final enrollment. For the best shot at a great level of conversion, it’s important to make good decisions that address these, and other concerns, and promote higher levels of engagement by mobile users.
Putting data at the heart of these efforts is an excellent way to ensure correct steps are followed en route to achieving a high conversion rate. Analytics reporting on your website can track the number of mobile visitors, as well as what they look at, how often they convert, and where they tend to fall out of the funnel. Through analyzing this data, it is possible to gain objective understanding of which areas are in need of improvement – and how well the changes you make do in improving mobile conversion.
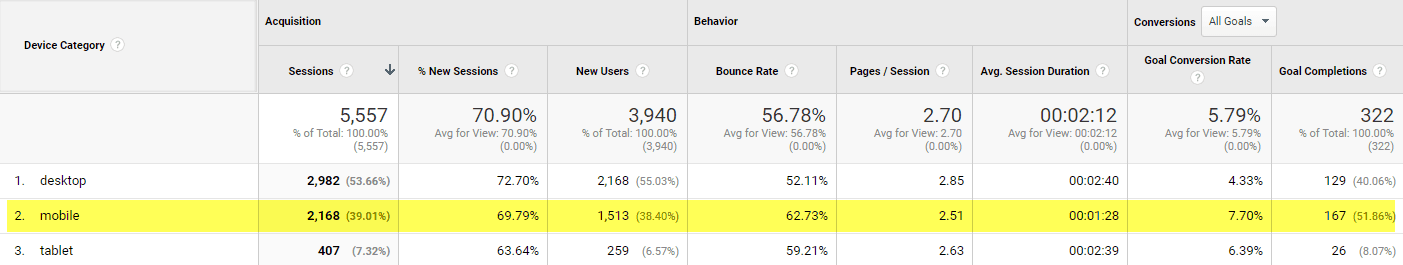
Example: Google Analytics is an excellent tool for helping you track mobile user behaviour on your website. In this example, data like the number of new mobile users, their bounce rate, and mobile conversion performance relative to established goals are all tracked separately from desktops and tablets.

Often, the data will lead to a few common conclusions that websites with suboptimal rates of mobile conversion will need to address. Here are a few examples of strategies that can be used to improve mobile conversion rates.
Improve Conversion Potential With Paid Traffic Campaigns for Mobile Users
Increasing traffic to a school’s website is a worthwhile endeavour for those institutions looking to improve upon their total number of conversions – the more traffic, the more possibility there is of getting conversions. This is a separate concern from improving the site’s conversion rate, which measures the number of conversions relative to the total number of visitors, but it still a worthwhile endeavour. By taking steps to both increase traffic of valuable prospects and improve upon their conversion rate, institutions can build a fabulous pool of potential and eventual enrollees.
In order to attract a large number of high-quality mobile users, it is advisable to invest time and resources into the creation of paid advertising that will show up in search and social feeds and hopefully draw new visitors to the site. As a starting point, this should be done through services like Google AdWords – the largest PPC service – and Facebook ads, another huge player. Over 93 per cent of Facebook’s daily active users access the company’s services from mobile devices, making it a particularly appealing place to attempt to generate paid traffic from mobile.
Both platforms offer “pay-per-click” advertising, which means advertisers are charged not for every individual who is served their ads, but rather just for any occasion that the ads are clicked on. Generally speaking, anyone who clicks on one of these ads can be considered to have a fair interest in whatever is being advertised – perhaps a master’s program at your school, or an impending application deadline – making them the kind of high-quality prospects you will want to pursue, and the money well spent.
Beyond this, both AdWords and Facebook ads offer the opportunity to specifically target mobile users through advertising, and to monitor the performance of ads across categories of devices. This can help you maximize ROI on ad spending by developing ads tailored to mobile – perhaps including a call button in the ad, or the kind of eye-catching photography that might catch the eye of a browser swiping through their feed. The specific feature sets that are available change between the platforms, but the idea of creating ads specifically for mobile users to see does not. By investing time in creating a good paid traffic campaign, you can build a sizeable foundation of new leads with which to pursue improved conversion rates.
Example: This Facebook ad by Trebas Institute in Toronto uses a prominent, attractive photo to catch the attention of mobile users. Only clicks through will result in a cost to the school.

Optimize Forms for Mobile User Engagement
HTML forms are a key element of a successful paid traffic campaign, and should therefore be a priority in your strategy for recruiting students on mobile devices. If you are creating a landing page for one of your school’s paid advertising campaigns, for example, you can then place a contact form on the landing page to invite visitors to provide contact information in exchange for more information about the topic at hand. This information can be used to follow up with those individuals and begin a process of dialogue that could lead to higher numbers of great enrollees.
In these circumstances, it is important to ensure that forms are optimized for mobile users, which means considering a few factors. For instance, screen real estate will nearly always be given up to the on-screen keyboard, and the experience of tapping letters or swiping out a word on a touch screen will be slower for most users than typing out the same words on a physical keyboard. Filling out a form on mobile, then, requires greater effort than it does on a PC. The more effort that is required to fill out a form, the lower the rate of completion you can expect.
The simplest and best approach to improving form conversion is to simply reduce the number of fields that prospects will need to complete in order to receive whatever content offer is available. However, including too few fields can lead to a higher number of conversions, but a reduction in quality of those same prospects. It becomes more difficult to understand who they are, and how interested they are in your school. Careful thought should be put in to determine the minimum number of fields that will allow your form to achieve a high number of quality conversions.
Example: The form on this landing page for Georgia State University’s Intensive English Program strikes a good balance between having a manageable number of fields for mobile users and still gathering enough information about potential leads.

There are additional steps that can be taken to increase form conversions on mobile devices. Clearly identifying fields with a label or in-field text placeholder that will be legible on mobile devices – as in the example above – helps make the form completion process clear and straightforward for mobile users. Additionally, it is good practice to have your form’s CTA button placed in a fixed onscreen position when viewed on a mobile device, to help address the smaller screen size. Simply placing the button as a part of the layout of the page can leave it out of sight for mobile users who have swiped down or up through the page. By making sure the button is never out of reach, whenever a visitor is ready to convert, they can tap the button to bring up the form and do so.
Employ a Responsive Design to Create a Great Mobile Browsing Experience
In order to serve a useful web experience to all visitors, no matter which device they are using, schools around the world have adopted the standard of responsive web design for their online properties. This type of design, which adapts the layout and navigation of web pages to best suit the type of device they are being viewed on, is an efficient way to promote lasting engagement and greater mobile conversion across web properties. It is also an important way to make websites mobile friendly, which is today an essential component of achieving a high ranking in Google search results.
Implementing a great responsive design on your institution’s website should therefore be a core element of your mobile student recruitment strategy. It is also a process that is a little more complex than simply scaling content down to make it fit onto a smartphone’s screen. Rather, it involves rearrangement of on-page content to be better accessible to mobile users. Three photos located at the left, center, and right of the top of a webpage, for example, might instead be added to a single, centralized column of other elements, like text or graphics, and placed lower on the page, necessitating that the user swipe down to see each.
This type of rearrangement requires thoughtfulness to achieve correctly, because of two important qualities of mobile users: they tend to be more enthusiastic about browsing experiences that are simple and intuitive, and they also want their browsing experience to be consistent with that found on a computer.
This presents something of a design conundrum. On the one hand, taking every single onscreen element or menu option and arranging them in a lengthy scroll could prove intimidating, and lead to important information getting missed simply by virtue of being too low on the page for visitors to bother finding them. On the other hand, removing elements from the mobile experience can lead to frustration in visitors who returned to a website specifically for an item of personal interest.
Ultimately, there is no hard and fast answer about how best to approach rearranging and potentially removing content on your mobile website. The goal should always be to offer the best, most convenient browsing experience to visitors, no matter the device they are on. Whether this means a streamlined, slightly more basic mobile experience or a deeper, slightly more difficult to navigate design should be at the discretion of your institution. This, however, is a good place to turn to analytics data. If you see mobile conversions increase or decrease, you can use that information to determine whether to keep or alter your changes.
Example: Concordia University’s John Molson School of Business achieves an excellent balance with its MBA program pages on mobile browsers. All the important graphs and information are available to users.

Address Mobile Users’ Need for Speed With Accelerated Mobile Pages
A lengthy website loading time (particularly on mobile browsers) is problematic. It is also a persistent phenomenon across the internet. In 2016, a report from Google analyzed the performance of more than 10,000 web domains and found that mobile sites loaded in an average of 19 seconds when accessed via a 3G connection (one of the most common connection speeds for mobile devices globally). The same report states that “53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.” Needless to say, a high level of mobile abandonment could prove costly, and is sure to negatively impact conversion rates.
Most slow websites have one issue or another with optimization – too-large media files, overcomplicated code, etc. – and can benefit from using a tool like Google PageSpeed Insights. This performs an analysis of your website’s code, images, and layout to discover and outline any potential areas that might be optimized to encourage faster loading times. Tips may include compressing images, reworking JavaScript code, improving server response time, and many other factors. It also may not offer the best solution to large websites for institutions without much wiggle room for design overhauls.
Some institutions, however, are turning to an alternative solution to fix the speed of responsive websites: “Accelerated Mobile Pages,” which are special, stripped-down versions of websites accessible to mobile devices. This approach can achieve remarkable speeds – the median load time of AMP pages found through Google search is just half a second – but comes with some costs. Some HTML tags – including for forms – and some CSS cannot be used on an AMP page. JavaScript is basically entirely cut out, too. Essentially, using AMP will result in a quick but simple site that doesn’t offer as rich of an experience as a responsive website.
That said, AMP pages may offer a benefit to a website’s SEO. Google’s push to create and prioritize a mobile-first index benefits those websites that are optimized for a good mobile user experience. As AMP pages are intended for mobile users, and offer the kind of quick, simple UX that they appreciate, it is possible that offering these kinds of pages will result in improved rankings in organic search.
To achieve the best of both worlds, it is worthwhile to consider first creating a fast and attractive responsive design website, and then to add AMP versions of the site as an additional option for speedy mobile performance. AMP pages can be made to link out to the full experience, meaning AMP visitors are not locked out of your main page, and their initial speed ensures your message can make it to a larger group of prospects than would be possible with the full, slower version of the site.
Example: Liden & Denz Intercultural Institute of Languages offers both AMP (left) and regular responsive design (right) versions of its website. The AMP version is notably faster, but does lose some of the visual flair and navigation options of the responsive website.

Developing a strong mobile student recruitment strategy takes thoughtfulness and planning, but is nonetheless something that schools of all kinds can and should do in order to increase the pool of applicants and improve conversion rates. When pursuing the strategies outlined above, remember to keep an eye on mobile visits and conversions reported in your analytics system. This simple tool can help you keep track of how well your improvements are working out in improving the usability of your site for mobile users.






