When designing your school’s website, it can be easy to get distracted by the desire to create a modern, sleek design to the point that you miss the central goal of providing a positive browsing experience to all prospective students.
After all, your website serves as a foundation for your school’s online reputation. And if there’s anything you want it to communicate, it’s that your school is cognizant of all its students’ needs. Ensuring an accessible website will help you do just that.
If you want to improve your school’s website accessibility, check out our blog to learn where your site could be improved.

Why is Website Accessibility Important for Higher Ed?
Before we get into how you can make your website more accessible, we’re going to explore why this plan of action is important.
Over 50 million people in the United States alone live with disabilities—a number which is considerably larger when you factor in the international audience your school likely targets.
Having a fully accessible website ensures that all users can learn more about your school online. When designing your school’s site, it’s important to keep in mind the usability factor for those with various disabilities, including:
- Blindness
- Motor Impairment
- Cognitive Disorders
- Epilepsy
- Blurred Vision
- Cataracts
- Colour Blindness
- Macular Degeneration
If your website does not meet accessibility standards, not only do you create undue hurdles for a significant number of prospective students, you also may risk fines and lawsuits. Since 2019, web accessibility lawsuits have been filed at an increasingly high rate.
There are plenty of ethical, legal, and even SEO-related reasons why it’s important to have an accessible website, so the process of updating your school’s site in accordance with accessibility factors will pay back in spades.
Ensure Images on Education Websites Include Alternative Text
Images have become a major part of higher education website design. Many schools are adopting the modern, eye-catching design of using a large hero image on the homepage, and using visual elements as both aesthetic additions as well as navigation tools.
The image-focus of modern website design does make your site more attractive for some, but can cause troubles for those with blindness or a visual impairment.
However, this doesn’t mean you need to get rid of all the images on your school’s site to make it accessible. You simply need to ensure that images have proper alt text.
Now, you may be wondering, what’s that? Well, alt text is a brief description that appears in place of an image on a website. Those with vision impairments use a screen reader to navigate websites, which audibly reads out all the content on your site, and the alt text is what this system uses to describe an image.
Example: An image from MIT’s website with the following alt text: “From clean water technology to medical research, MIT innovations have global impact.” You can find out whether an image has alt text using the “inspect tool” available on most computers when you right click on an image.

You now know what image alt text is, but you may be wondering how to add it to your website. Thankfully, the process is not as difficult as you may think. In fact, adding alt text is often as simple as adding a caption to your images, so it’s a small fix that can have a major impact on users’ ability to navigate your site.
Example: The process of adding alt text to an image in WordPress.

We’ve now gone through why you should add alt text, and how to do it, but what should you include in your alt text?
Typically, you will want to succinctly describe the image. In some cases, the image will be purely decorative, so a short one or two words will suffice. If the purpose of the image is to communicate a message, you can write it there.
Keep in mind that screen readers will typically indicate that the user is viewing an image, so you do not need to include “Image of” or “photo of” in your alt text.
Does Your School’s Website Operate with Keyboard Navigation?
As mentioned above, internet users with disabilities often use assistive technology such as a screen reader to navigate websites. But those with limited hand dexterity may use other devices like a sip-and-puff device or voice-controlled navigation to access your content.
Regardless of which device an individual is using, it’s imperative that your website be operable via keyboard keys, which is a common practice across different website accessibility tools.
If you’re curious about how easy it is to navigate your website through keyboard navigation, you can download a screen reader tool to test it out. The NVDA screen reader is a popular one as the device is free (although the site welcomes donations).
Example: The process of navigating EC English’s site using the NVDA screen reader. This screen reader uses ‘tabbing,’ which means that you use the ‘tab’ key to move from one element to the next. The black box indicates which element the ‘cursor’ is selecting, and pressing the ‘enter’ key is the equivalent of clicking the element.

To assess how easy it is for users to navigate your site using keyboard navigation, there are a few things you should keep in mind.
For starters, when tabbing through the site, you should be able to see the cursor’s area of focus as you move through elements of the page. This journey should move from top to bottom, left to right, just as if you were reading the page visually.
Example: Navigating a blog post on the University of Edinburgh website. A dotted box appears around each element, and the link directs users to the corresponding location—which, in this case, is the full-length blog post.

In addition, every link on the page should receive focus. When you click ‘enter’ (or the equivalent key on another program) users should be directed to the correct location.
Education Page Titles Should Be Succinct & Unique
Imagine you land on a new website. If you have full sight, you can usually get a good understanding of what a page is about at first glance. But without any visual cues, users rely heavily on page titles in order to get a sense of their contents.
To help make your site easy to navigate, first ensure that all web pages have unique titles.
Some schools may have various pages with the same title—like ‘admissions’ for example—but this makes it difficult for people using screen readers to decipher. Instead, you could name the pages ‘Undergraduate Admissions’ or ‘Faculty of Science Admissions’ to make it easier for visually challenged users to understand.
It’s also important to make sure that you are properly tagging your titles with the right heading class. Many screen readers differentiate content by heading class (H1, H2, H3) which can help users get a better sense of the role that a particular element plays on the webpage.
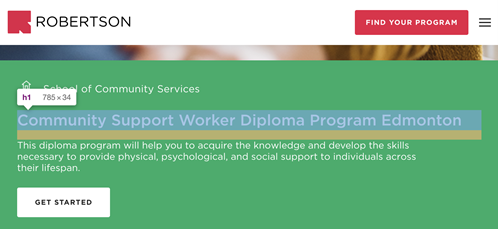
Example: A course page on Robertson College’s website. First off, the college correctly set the page title as a H1, and secondly, the title is highly descriptive. The program name, subject, and location are all included within it.

Headers help all users navigate the page, whether it’s quickly scanning them when you land on a page, or listening to them be read aloud by a screen reader, so it’s important to pay attention to this key element.
Not only that, but better page titles can help improve search rankings. Google and other search algorithms prioritize pages with descriptive titles, so there’s no reason why this shouldn’t be a common practice on higher ed websites.
Avoid Flashing Elements on Higher Ed Websites
Having a dynamic website helps retain a prospect’s interest after they click on it. However, it’s important that these dynamic elements don’t trigger seizures for users with epilepsy.
For some users, flickering lights—or, in this case, web content that flashes or blinks—can trigger a seizure and therefore should generally be avoided.
Overly flashy content is an obvious contender, but this could include moving content like carousels, ads, scrolling news feeds, etc.
To make sure your website content doesn’t create adverse reactions, there are two things to consider. For one, ensure that the aforementioned content moves at a slow enough rate to avoid triggering certain users. For users with attention deficit disorder (ADD) and visual processing disorders, it’s also important to allow them the option to control this content. It can be difficult to navigate your site if there is content that causes distraction.
Example: This video on Linköping University’s website does not play automatically when a user opens the page. If someone clicks the play button, they can easily pause it at any time.

If you’re concerned that some of your website doesn’t meet the above requirements, here are a few things you can check for:
- Does your website include moving, blinking, or scrolling content that is launched when someone visits the page and lasts longer than five seconds? If so, ensure there is a way for the user to pause or hide the element.
- Do you offer content that flashes over 3 times in 1 second? If so, you may want to slow down the speed of this content and spread out the movement over a longer period of time.
Does Your School Offer Alternatives to Multimedia Content?
If you’ve ever read one of our past blogs on website design or content creation for schools, you’ll know that multimedia content—including videos, podcasts, and the like—are becoming increasingly popular and effective ways to engage students online.
However, much of this content is not accessible to those who are deaf, or some who are hard of hearing, unless you offer the information in alternate formats. This could take the form of transcripts or video captions, for instance.
Offering text-based alternatives to your website content ensures that all users can access it as text can be read aloud by a screen reader or braille display, too.
Example: A video on McGill University’s homepage with closed captions. If your school embeds videos on its website via YouTube, there is always a closed captions feature. However, the captions are not always entirely accurate, so you should always review the captions and edit as needed.

Colour Contrast is an Important Accessibility Factor for Education Website Design
For education websites to be legible to those with vision disabilities, make sure that there is sufficient contrast between any text on your website and its background colour.
We’ve all visited websites where the text is difficult to read because the site uses dark text on a dark background, for instance, or bright colours for both the text and the background. While these issues may make it difficult for certain users to decipher the text, it may completely prevent other users from seeing it entirely.
If you’re looking to improve your website’s accessibility, analyze every instance of text on your school’s site and ensure there is high contrast between the text and background. In other words, ensure that light, bright text is accompanied by a dark background, and dark text is layered on a light background.
Example: A segment of Algonquin College’s homepage. Ensuring proper contrast doesn’t mean that your website has to be entirely black and white. As you see here, white text is layered atop either a dark green or dark gray background, and dark green text is placed atop a white section.

But don’t stop there—this is only the first step in improving your website’s contrast.
While having proper contrast between text and background will help users with a variety of visual impairments, such as vision loss related to aging, some users require text with high luminance (bright colours) while others, including some people with dyslexia, need low luminance (dull colours).
As a result, your school’s website should allow users to change the colour of the text and background as needed.
We’ve already started to see this with larger platforms like Facebook, which now offers a “night mode” that changes the background colour to black, and the text to white. However, this feature, along with many of the other accessibility measures we mentioned previously, are relatively new concepts.
If you’ve reached the end of this blog and are starting to panic over the state of your school’s website, don’t fret. Accessibility measures aren’t something you should hastily rush to implement—they should be thought out, planned, and strategically implemented in order to provide the best possible user experience to all your website visitors.
Additionally, the world of accessible website design is constantly evolving, so it’s important not to see these projects as something you start, finish, and shelve. Instead, continuously update your website to better meet your user’s needs. After all, what’s the point of having a sleek, modern website if not everyone can access the information it offers?