It’s a well-known fact that user experience (UX) is one of the most important website design factors, but many schools find it difficult to gauge whether or not their site lives up to today’s standards.
With a web UX audit, schools can step into the shoes of a prospective student to properly evaluate the experience their site offers. This process involves carrying out a thorough analysis of your school’s website in order to identify any and all areas where usability could be improved.
These insights will help your school create a web presence that better retains and engages website users, in turn helping to multiply the number of inquiries and applications you receive.
A web UX audit can be done as a standalone exercise or as part of a larger digital marketing audit, and allows for endless possibilities for optimization. Read on to discover a few of them.

1. Enhance Your Website’s Aesthetic Appeal for Prospective Students
First impressions are crucial when it comes to web design. If your site doesn’t immediately grab a visitor’s attention, they are likely to click off. Since prospects often research a number of schools before deciding on one, it’s essential that your website stands out from the crowd.
And while many areas of UX design focus more on the usability and intuitiveness of the site, aesthetic appeal is still an important part of creating the experience you want your visitors to have.
By identifying a few ways to improve your site’s look and feel, a web UX audit for schools can help you reduce your bounce rate and better attract prospective students online. Here are some factors you may want to take into consideration.
Make use of White Space on Your School’s Site
What isn’t on your site is just as important as what is. Crazy Egg found that white space around text and titles increases user attention by 20%.
‘White space’ refers to the empty space between items on your site such as pictures, text, and icons. By giving your pages some breathing room, not only will your website be easier on the eye – it will also be simpler to navigate. Adequate white space will make your site open and inviting, while a lack of white space can make your site feel cluttered and overwhelming.
How much white space is adequate for your site will depend on its layout, your branding elements, and a number of other factors. A UX audit is a chance to take a second look at this aspect of your design.
Example: John Cabot University’s use of white space makes their website – and school, by extension – look fresh and modern, while drawing the eye to important elements like CTAs and headings.

Evaluate Your Use of Visuals
Visual media has had a significant impact on how people consume information online. In fact, visuals are said to increase people’s desire to read content by 80%.
When it comes to your website, visuals are not simply an aesthetic bonus – they should be a key part of how your school communicates and presents information.
As a result, many design experts urge website owners to adopt the ‘70/30 principle’ whereby 70% of your content is visual and 30% is textual. Since schools have a great deal of information to include on their site, sticking to this principle may prove difficult. However, examining this aspect of your site design can help you identify different ways you can incorporate visuals while still getting your message across.
Example: WU Executive Academy displays their programs in this eye-catching table which uses strong visuals and a consistent colour scheme, while still offering plenty of information about each course.

While it may be tempting to simply add more images to your website, doing so haphazardly may actually distract prospects instead of engaging them. Think strategically about alignment and positioning when re-arranging your website in order to make it both visually stimulating and user-friendly.
2. Create a Strong ‘Visual Hierarchy’ for Your School’s Website
Today’s internet users don’t necessarily read – they skim. Therefore, schools must make sure their web pages clearly communicate the most important information they want to get across in the most concise way possible.
One of the most effective ways to make a website skim-friendly is by presenting information through a visual hierarchy. A strong visual hierarchy will arrange the elements of a page – such as images, titles, headings, and body text – simply, logically, and in order of importance. These visual cues help prospects understand the main message of the webpage, whether they are scanning, skimming, or fully reading through the site.
Example: The ‘About’ section of Hansa Language Centre’s website exhibits a strong visual hierarchy. At first glance, prospects learn the perks of studying at Hansa through a bulleted list on the right-hand side. By catching their attention, the school makes it more likely that visitors will read more about the school in the adjacent paragraphs.

A web UX audit could allow you to assess your site’s visual hierarchy to make sure that prospective students browsing through it obtain the essential information they need, and are encouraged to keep on reading.
3. A Web UX Audit for Schools Can Improve Your Site’s Navigability
If your website is designed with user experience in mind, new prospects should know how to find what they want as soon as they land on your homepage. A web UX audit will usually include ascertaining whether or not your school’s website adheres to standard web conventions to ensure that prospects don’t get lost, confused, or frustrated when browsing your site.
Schools should make use of universal signifiers such as icons, hyperlinks, and CTA buttons on their website to ensure leads are easily able to navigate them.
Example: When people think of hyperlinks, there’s a good chance they think of blue, underlined text. The University of British Columbia’s website clearly adheres to that web design standard, making it easy for students to differentiate text and links, and to find the resources they need.

Universal signifiers are a crucial web design factor, and the better your school adheres to these conventions, the more intuitive it will be for prospective students.
While most websites will already utilize menu bars, CTAs, logos, and other standard forms of website navigation, auditing this aspect in greater detail will identify where your school could improve its utilization of these features. When it comes to web UX, it’s not just about whether or not your school uses universal signifiers – it’s also about where you use them and how you arrange them.
Example: At the top of The London School Group’s homepage is a general navigation menu that enables users to switch between The London School’s different branches. A menu specific to the London School of English is located below, and each item features a dropdown menu with further specified subsections. In doing so, the homepage menus assume a hierarchy that is structured from broad to specific, making it easy for users to find exactly what they need.

This kind of issue is also something that is not often easily flagged by your own staff, who will be used to navigating your site and most likely will not notice elements that have the potential to cause confusion. A web UX audit represents an opportunity to have these elements of your website analyzed by experts, and ensure that your navigation is as intuitive as possible.
4. Find Technical Issues That Affect Your Site’s Usability
Not only do today’s prospective students want to find the information they need easily, they also want to find it fast.
Just as unclear navigation can frustrate website visitors, issues like 404 errors, broken links, and slow loading speed can cause major hiccups in user experience. In fact, a 2-second delay in load time when opening a web page results in bounce rates of up to 87%, according to Radware.
To mitigate these issues, digital marketing audits often involve running website diagnostics and reviewing site maps. These tests allow your school to see whether or not your pages are loading at an optimum speed, or if there are any issues in your site’s architecture.
Example: Schools can use a free tool like PageSpeed Insights to analyze how fast their web content loads. Simply copy and paste your website URL into the program and you’ll receive a number of helpful statistics. However, while PageSpeed Insights is a great way to identify pages with slow loading times, an audit will dive deeper into the causes of this issue to give your school a more detailed picture of your site’s usability.

Once an audit has pinpointed your problems, the remedy could be as simple as compressing images to speed up your load times, fixing broken links, or redirecting old URLs to relevant pages.
5. Ensure Your School’s Branding is Consistent
While readability and usability are commonly associated with UX, many discuss branding as a separate element. However, branding doesn’t only have to do with aesthetics – it’s also a crucial part of conveying the right message about your school to prospective students. The more consistent your branding is across your website, the better students will understand what you have to offer.
On the flipside, if your site’s branding is inconsistent, prospective students may find it difficult to get the look and feel of your school.
Through branding, you can create a certain image of your school. When done well, it allows prospective students to understand your underlying philosophy and approach implicitly. If your site’s branding is consistent, this first impression should not only be maintained – but enriched – throughout your site.
Example: From images to colours to overall design, every element of SE Career College’s website is uniform in its branding. The use of warm colours and the many pictures of people at work in the healthcare field creates an inviting image of the school and its graduates that is constant throughout their site. The clean design also makes it look professional and modern.

A digital marketing audit for schools can be an opportunity to analyze numerous elements of your site such as image styles, copy tone, typefaces, colours, and graphic elements to make sure your school’s branding is clear and cohesive throughout. These improvements will not only help prospective students have a positive user experience on your site – they can also enhance your online reputation.
6. Maximize Your Conversion Rate with a Web UX Audit for Schools
At the end of the day, if your school’s website doesn’t generate the inquiries and applications you need, it is not accomplishing its central purpose. Improving different aspects of user experience for prospects ultimately serves the larger goal of moving them through the admissions funnel more seamlessly.
Thus, web UX and conversion rate optimization (CRO) are partners in crime. Web elements like forms, CTAs, and links are both guiding tools that help users navigate your website and obtain the information they need, and key lead generation touchpoints.
Example: On any page of the International Beauty Institute’s website, prospective students can easily request info, book a tour, or text in their questions. This offers prospects at various stages in the enrollment journey the opportunity to take the next step wherever they are on the site.

During a web UX audit, experts will analyze both your lead generation results, and how well your website is optimized to push visitors towards conversion. Armed with this information, your school can then ascertain whether or not your lead-generating web elements are playing their part in effectively moving prospects through the funnel.
7. Streamline Your School’s Application Process
For schools, web UX audits can be especially helpful for optimizing your application process. The smoother and more streamlined it is, the more likely prospects are to complete an application.
In a web UX audit, marketing professionals will put themselves in the shoes of a student and walk through your school’s application process to identify any snags and shortcomings.
The audit will look at where your forms are located on your website, firstly, to ensure that they are easily accessible for interested students.
The auditors will also make sure that your forms ask for the most relevant information in the most streamlined way possible. For example, they may help you determine whether your application form uses the most appropriate field type – such as text boxes, tick boxes, and dropdown menus – for each of its questions.
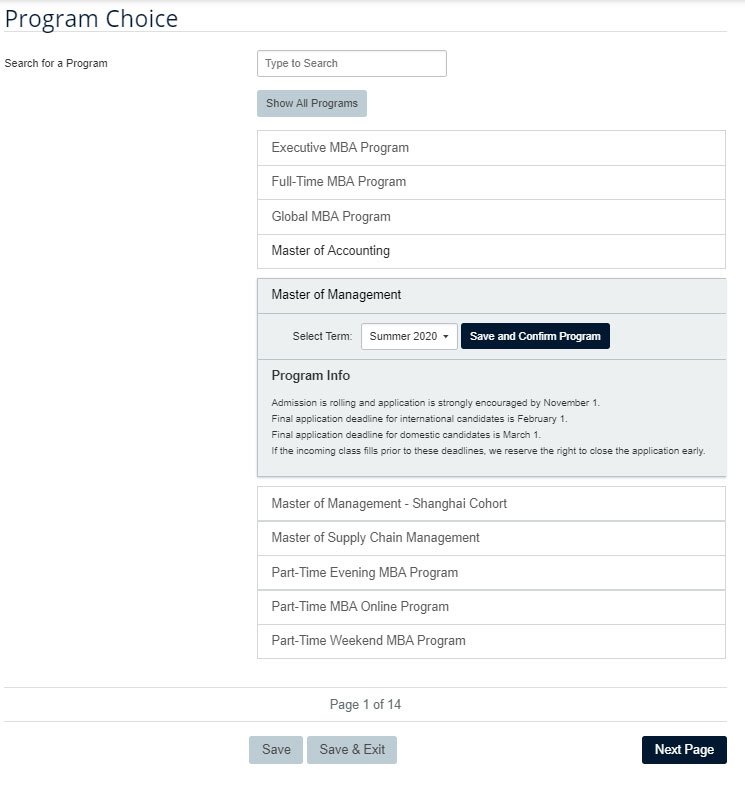
Example: University of Michigan’s Ross School of Business divides their application into sections so as to not overwhelm prospects with a long list of questions. In addition, prospects can select their program and term choices from a list in order to speed up the process. The form even includes key dates for each program so prospects know when they have to submit their application by.

They may also recommend ways in which you can further digitize your processes, such as by adding the facility to upload supporting documents or enabling e-signatures.
Since the application is the final stage in the conversion process, you don’t want to skimp on making this feature as user-friendly as possible – and the insights you gain in a website UX audit for schools will help perfect each step of the process.
8. Improve Your Site’s Responsiveness Across all Devices
As internet searches are increasingly conducted on mobile devices, it’s important that all versions of your site perform optimally and consistently.
Most school’s websites already have a responsive design – meaning that their site adjusts according to each device – but this doesn’t always mean that every page of your site is guaranteed to render properly on every device.
And while you can use a tool like Google’s Mobile-Friendly Test to see whether or not your site is easy to use on a mobile device, these tests may miss errors that occur on individual pages such as awkward element arrangements, glitches, navigation issues, readability problems, and more. An audit can be used as an opportunity to examine individual pages of your school’s website on various devices more closely to note any issues that could interrupt a user’s experience on your site.
Example: An illustration of John Cabot University’s website rendered across devices such as laptops, smartphones, and tablets.

With a web UX audit, schools can truly test whether their site offers a positive user experience no matter the device their prospective students are using.
If your school wants to step into the shoes of a prospective student and analyze how they feel when researching your school, a web UX audit will give you invaluable insight. From evaluating your content placement to the user-friendliness of your interface, this exercise is a chance to examine each and every component of your school’s website with a fine-tooth comb.