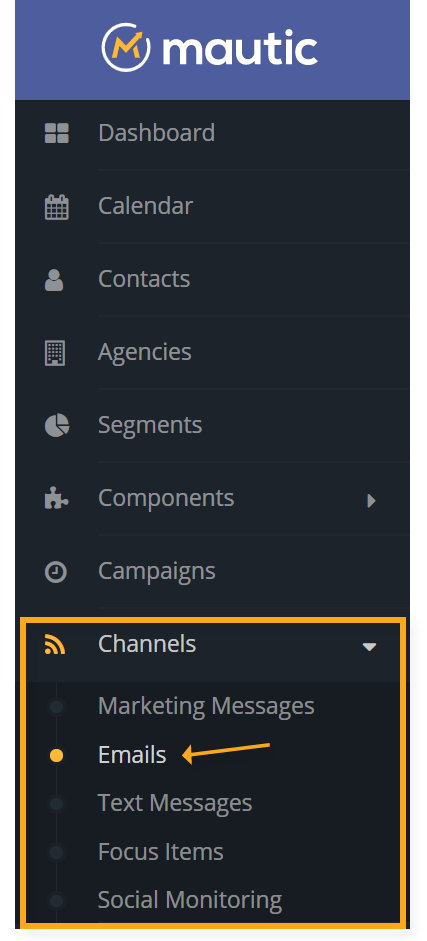
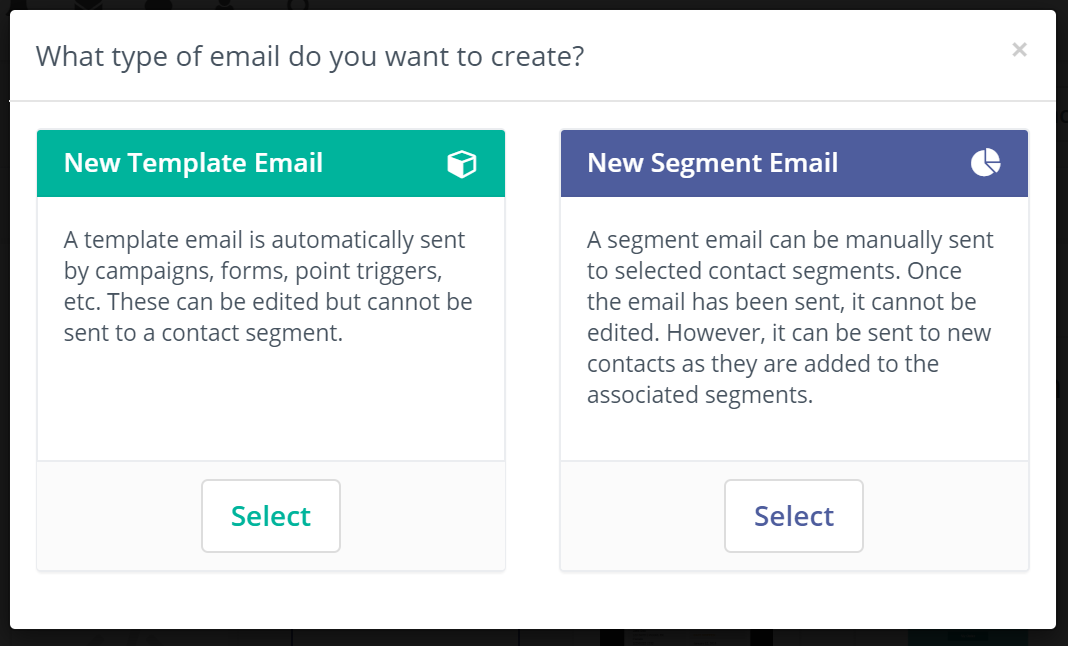
As the name suggests, a ‘template email’ is one that is based on a template provided by Mautic, or a template that your school builds itself. This feature makes it easy to create eye-catching, effective, and customized email campaigns. To create a template email, you’ll first need to go to the Email section of Mautic. First click ‘Channels’ on the left-hand sidebar, and then select ‘Emails’



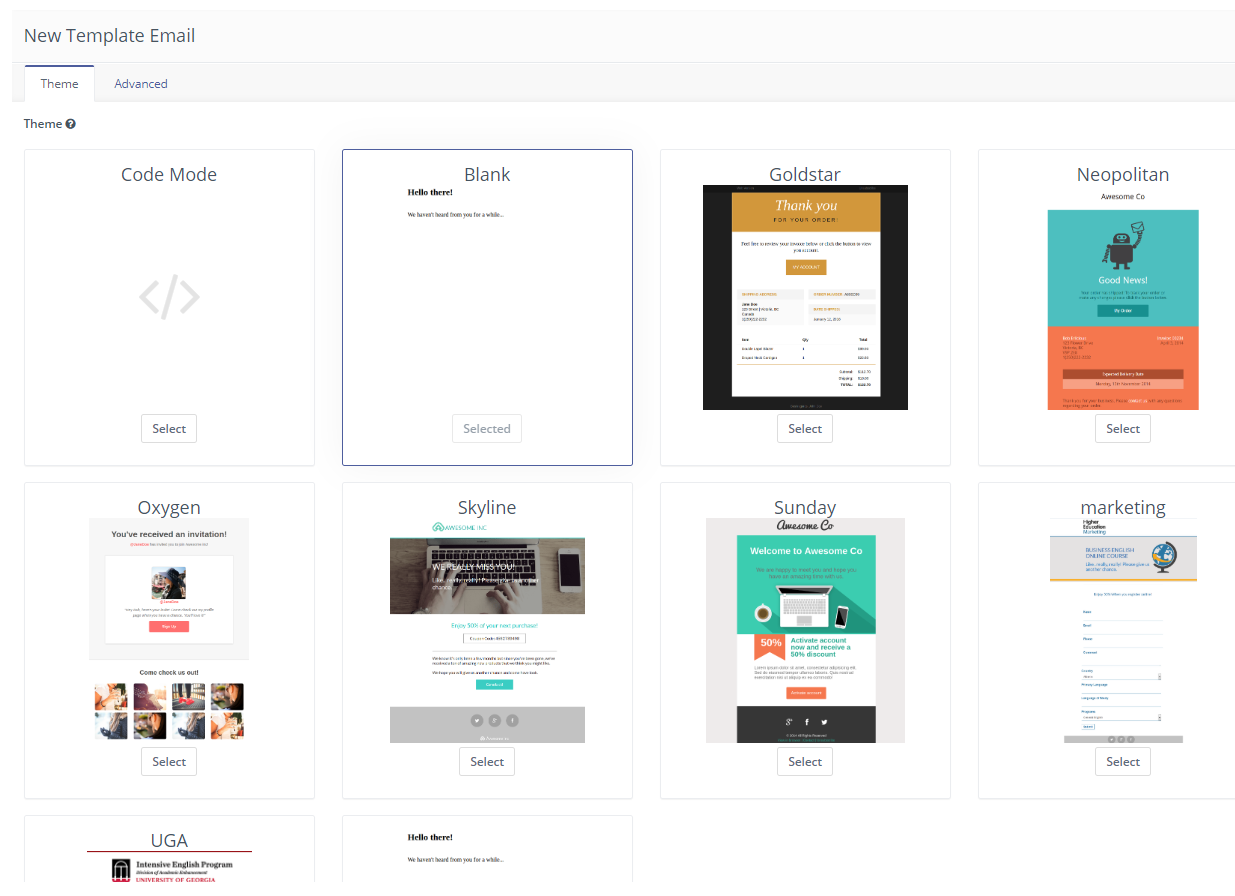
Select Your Template Theme
First, you can select your template from the various themes available in Mautic. You could also code your own template if you so choose.
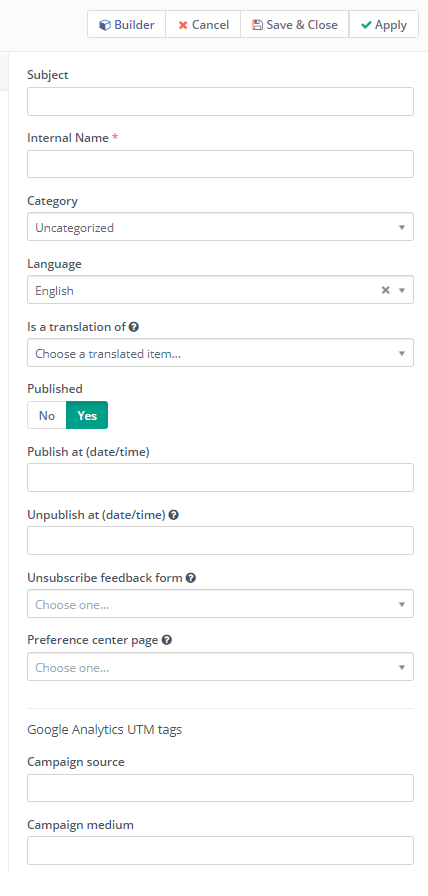
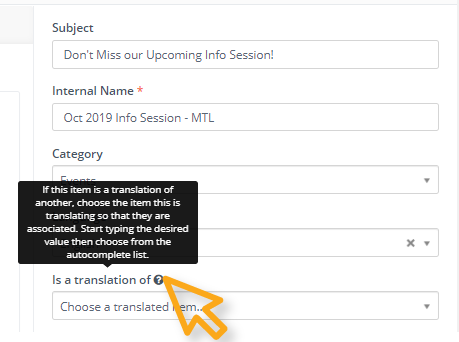
Adding Email Details
On the right-hand menu, you’ll find a number of different fields that allow you to schedule, track, and organize your email campaigns. There, you can select which segment your email will be sent to, and add details such as an internal name for your campaign and custom UTM tags.

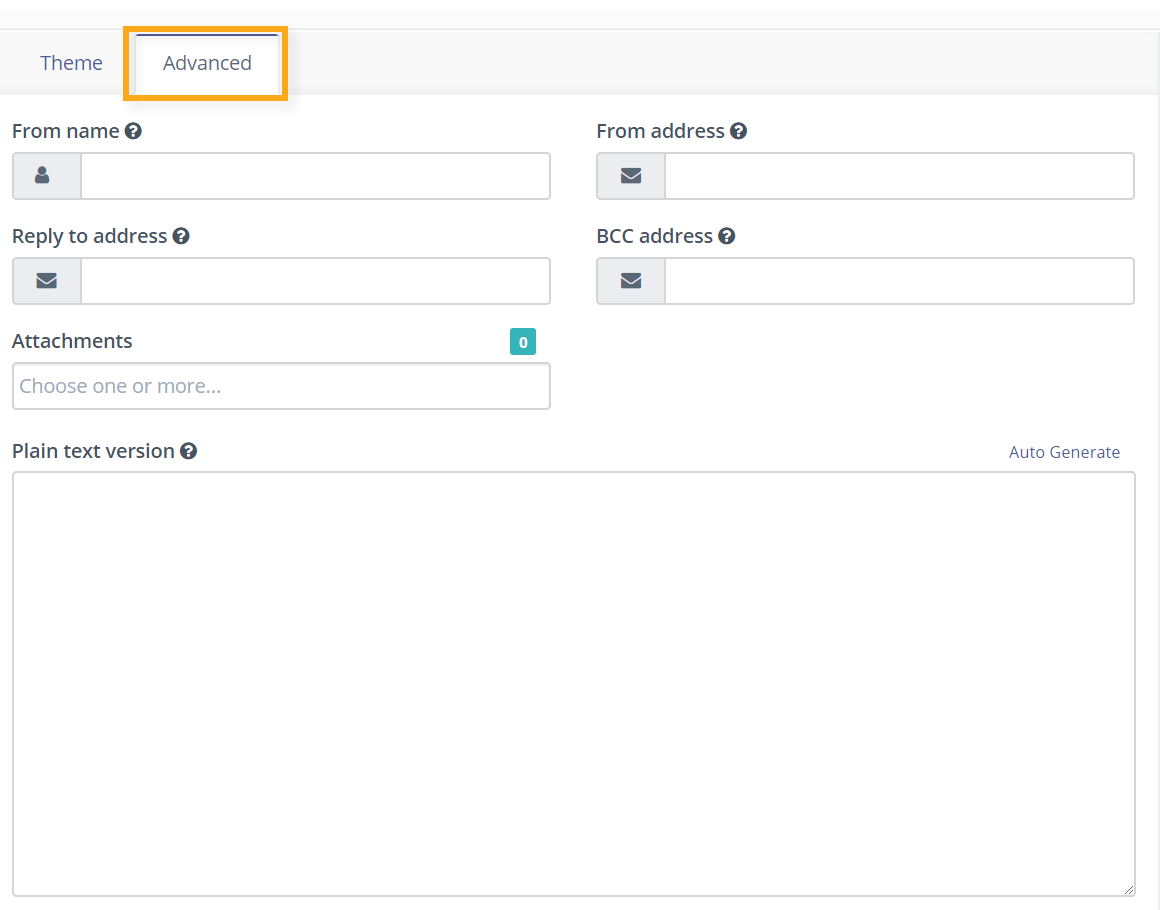
Advanced Email Settings
If you want to further customize your email, click the ‘Advanced’ button in the top left-hand corner. There, you can select the ‘reply to address,’ add attachments, and create a plain text version of your email if you so choose.
Creating Email Content
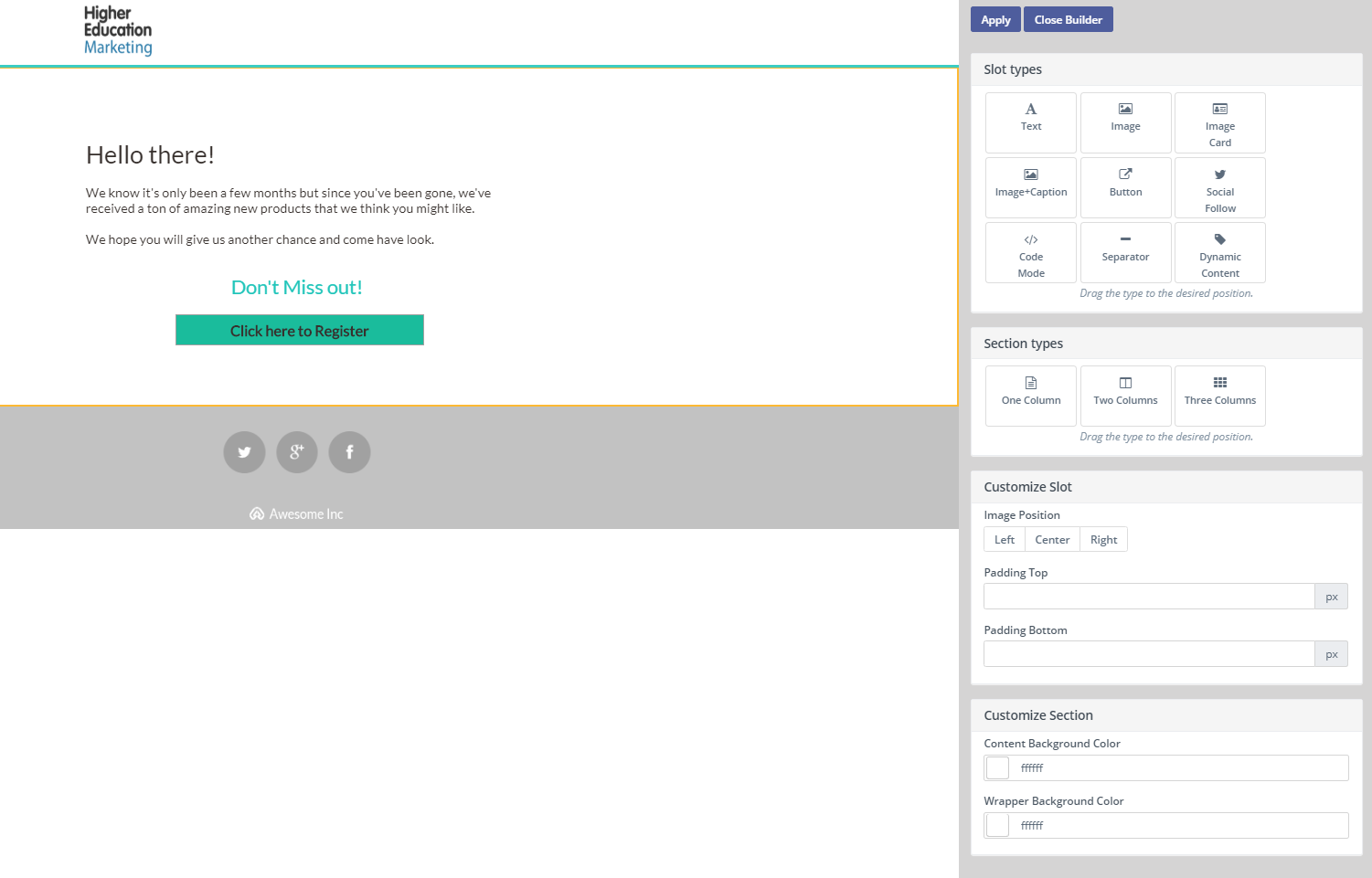
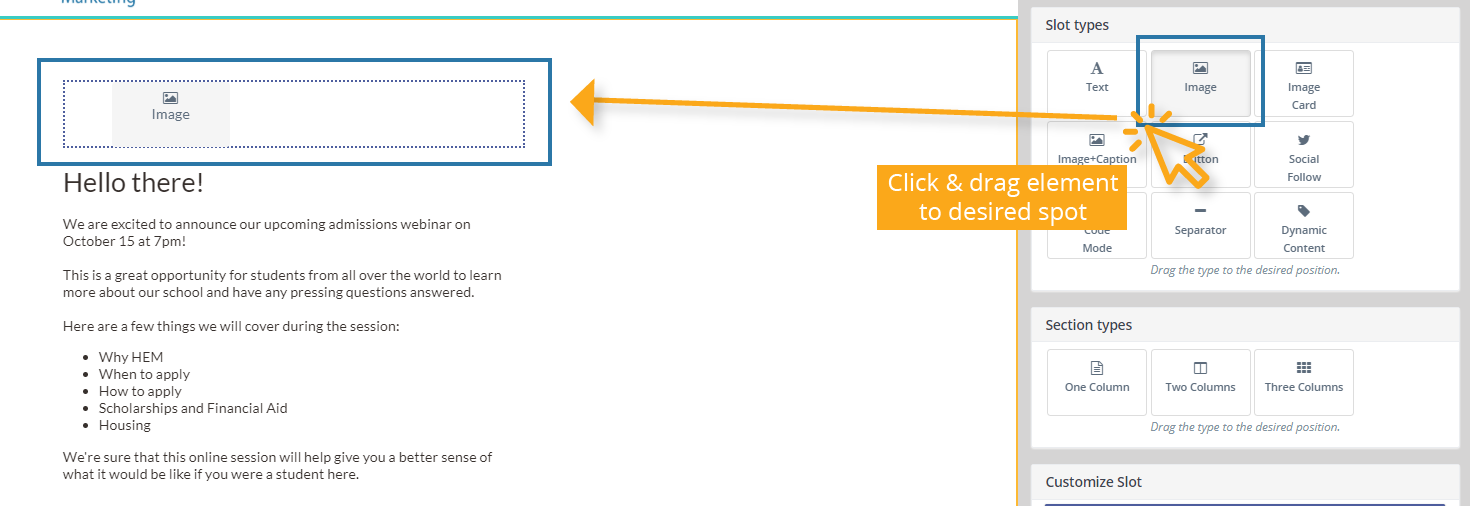
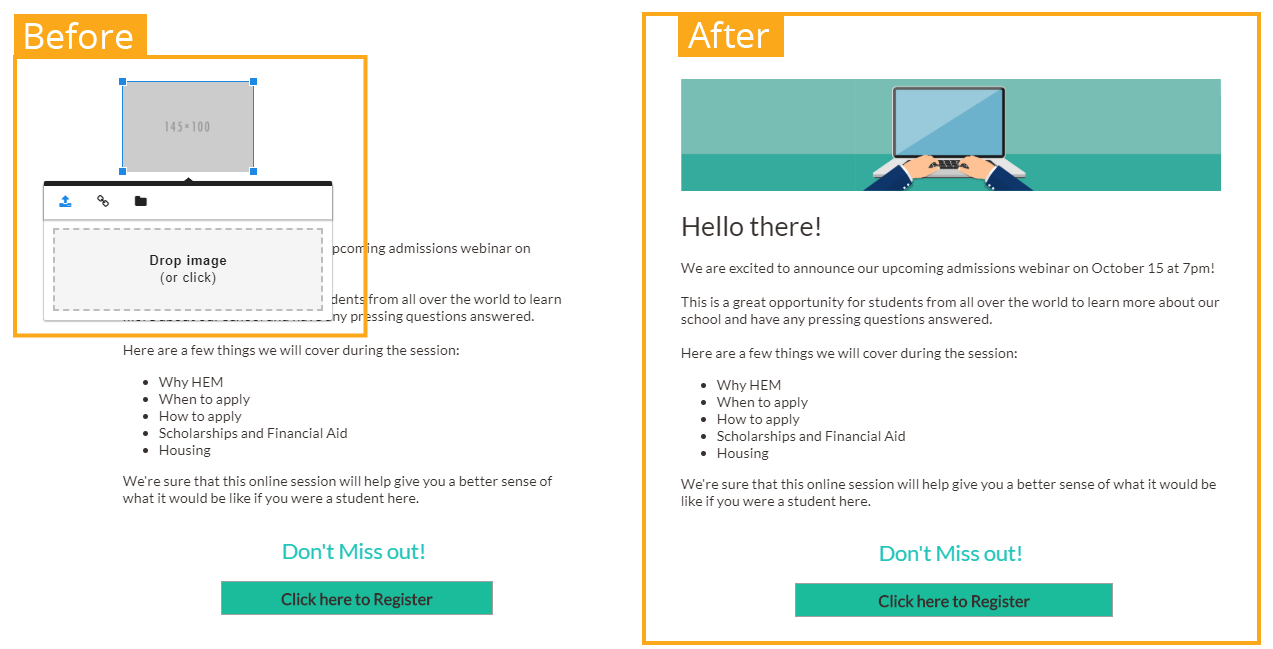
Once you’ve selected a template and added any necessary details, the next step in building an email in Mautic is to add the content itself. To do so, click ‘Builder’ in the top right-hand corner.




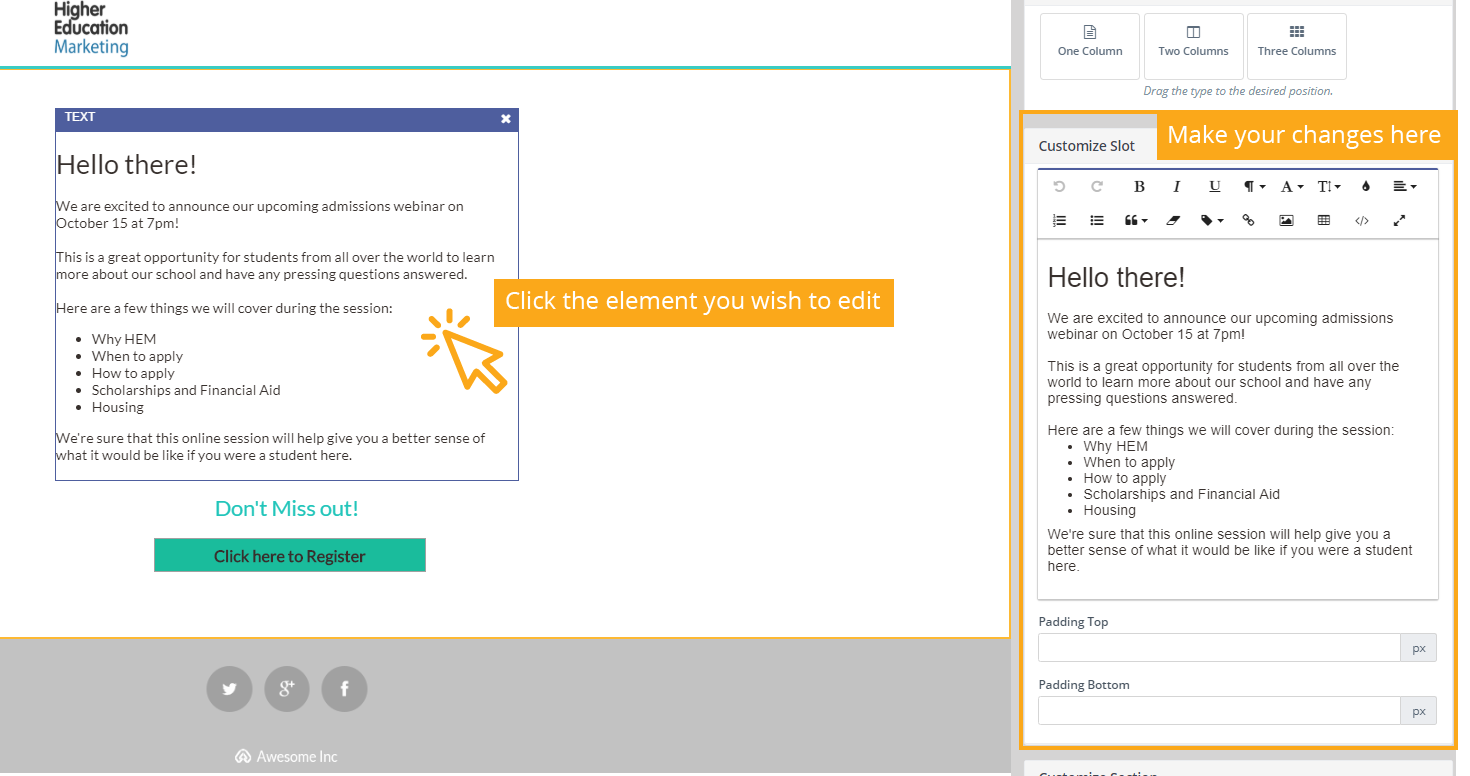
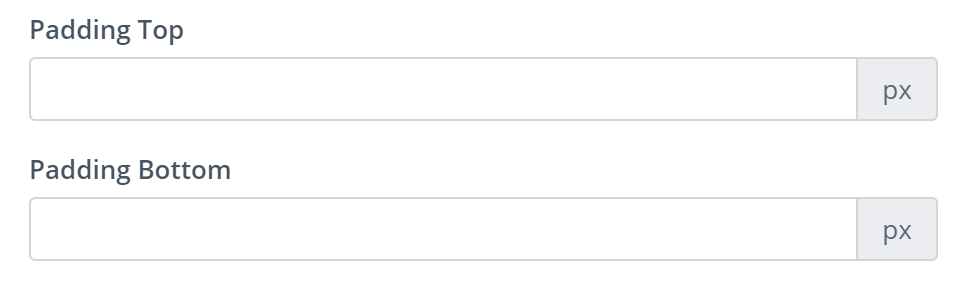
Creating Padding Between Slots
All slot types allow you to control any borders or divisions between that slot and other elements of your mail, by selecting the number of pixels in the ‘Padding Top’ and ‘Padding Bottom’ section:
Saving Your Work
If you want to save your work at any time in the builder, click ‘Apply’ in the top right-hand corner. To exit out of the Builder and back into the main email screen, click ‘Close Builder’.