
Major changes in Google’s algorithm always make massive waves in the marketing world. Because of the power of the search engine and the time SEO experts invest in tailoring websites to rank well on results pages, an algorithm change can have a drastic impact on businesses of all kinds.
This can sometimes be positive, especially for those who pay attention to news of upcoming algorithm changes and optimize their sites accordingly. For those that don’t, however, it can mean huge losses in traffic and the undoing of many years of good work.
Google’s Page Experience Update, which begins rolling out this month, is predicted by industry insiders to be one of the most impactful algorithm changes in years, and could have a seismic effect on your rankings.
For the education sector, which is finally seeing a glimmer of hope after a challenging period through the pandemic, the change is coming at the worst possible time. If you’re preparing to reopen and hoping to recapture some revenue from enrollments that have been lost over the last few years, the last thing you need is for your SEO efforts to suddenly take a massive hit. Keep reading to learn how to stop that from happening.
What is the Google Page Experience Update? A Quick Guide for Education Pros
The major difference between previous algorithm updates Google has rolled out over the years and the Page Experience update is that it focuses solely on user experience, rather than content, information architecture, or any other aspect of SEO.
The algorithm is designed to bring UX more to the forefront as a ranking signal, helping Google to prioritize sites that provide an intuitive and enjoyable browsing experience for users.
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page,” the search giant said in a blog announcing the change last year. “Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
The five key signals Google will use to evaluate page experience will be:
– Mobile friendly
– Safe browsing
– HTTPS
– No intrusive interstitials
– Core Web Vitals
The first four were part of Google’s ranking factors already. The last factor, Core Web Vitals, is a new signal which evaluates page load times, interactivity, and visual stability to get a sense of the overall UX of a page:

Because the Page Experience update focuses on UX, it will present a new challenge for those who work in SEO for schools. Any improvements or updates your school will need to make will likely involve input from web designers and developers, as they will need to find technical solutions to problems related to Core Web Vitals or any of the other ranking signals.
Core Web Vitals Explained for Education SEO Pros
As it is a new introduction to the algorithm, it is working taking a look at what the Core Web Vitals signal entails, and how schools can measure and improve their scores in this area.
Essentially, Core Web Vitals is broken down into three major components, each of which are measured by one particular metric.
Largest Contentful Paint (LCP) Measures Page Load Speed
Largest Contentful Paint refers to the loading of the largest element of content on a page. This could be an image, a block of text, or a video.
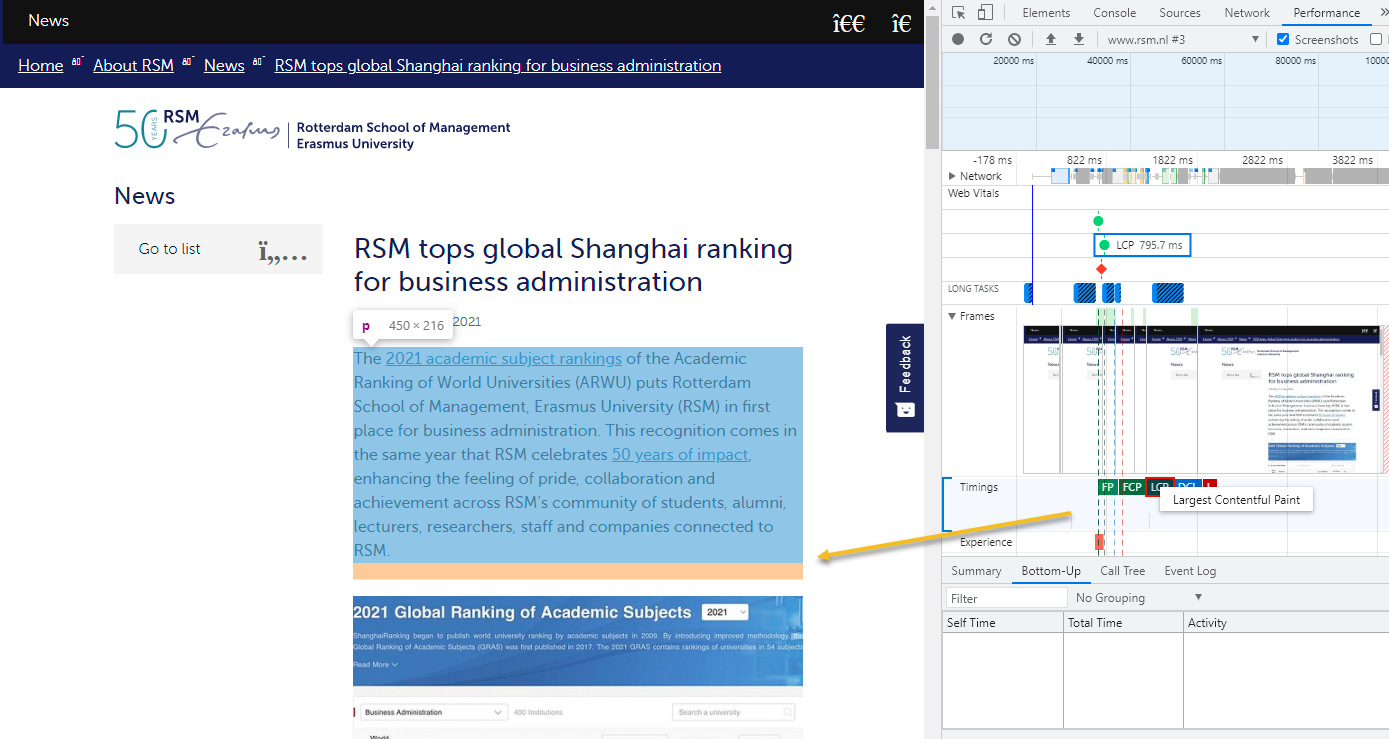
Example: You can use Google Chrome’s developer tools to identify what the LCP element on your page is. In this article on the Rotterdam School of Management website, the LCP is the body text. It has a fast load time of less than one second.

As it is likely the most important element on the page to a user, Google considers LCP speed the most relevant to UX, and thus uses it as the main indicator when judging page load speed. An LCP speed under 2.5 seconds is considered good and anything above 4 seconds is considered poor. Anywhere in between is average and needs improvement.
Cumulative Layout Shift Defines the Stability of Your Web Pages
Cumulative Layout Shift (CLD) refers to how stable elements of a page remain as it loads. Sometimes, certain elements loading more slowly can cause other elements on a page to move. For example, you may have had the experience before where you have landed on an article and started reading it, only to find that the body copy moved up or down as images or ads started to appear on the page, causing you to lose your place.
This can be irritating for a user and diminishes their experience, which is why it is now being factored in as a Page Experience signal. The algorithm will accept some shift of elements as a page loads, but it is minimal. A CLS time of 0.25 seconds is considered poor, while it needs to be less than 0.1 seconds to be considered good.
First Input Delay Measures Interactivity
First Input Delay (FID) is the time it takes between a user taking action on a page and the action executing. For instance, if you click a link or button, how long does it take for that button to take the action you are asking it to (opening another page, expanding an image or menu, playing a video, etc.)?
Delays in this area are usually related to problems with your site and server processing requests.
An FID time of 300 milliseconds is considered poor, and needs to less than 100 milliseconds to be considered good. As a result, your FID will perhaps be one of the most difficult areas for your team to identify problems. Whereas LCP and CLS lags will often be noticeable to a user as they load up a page, suboptimal FID times might be almost imperceptible. This means your team will need to use tools to measure it accurately.
Tools Your School Can Use to Measure and Improve Core Web Vitals
So, how do you measure the potential impact Core Web Vitals will have on your SEO? Fortunately, Google has been mindful of the impact that this update could potentially have on website owners, and has offered and advice and support to help them prepare.
Google Search Console, which provides tools to help site owners measure performance, identify issues, and improve SEO should be your first port of call as you get ready for the algorithm change. The tool now offers a Page Experience section which gives you an overview of your site’s health in relation to all of the signals.
Example: A snapshot of the Page Experience section in Google Search Console. As you can see, this website has a lot of work to do to prepare for the algorithm.

There is also a section devoted specifically to Core Web Vitals, which includes separate reports for both mobile and desktop.

Within those reports, you can see which of the three CWV parameters is causing issues that are impacting your UX. In this example, the majority of problems on mobile appear to be being created by poor CLS, while the LCP times could also be improved:

Figuring out what is behind these problems might require some web development expertise, but you can use another Google tool, Page Speed Insights, to get an overview of some issues and potential fixes. Simply type in the URL of the affected page, and it will give you a detailed report.
Example: A Google Page Speed Insights report. Note that the three Core Web Vitals are detailed at the top of the report. This site has decent CLS and FID scores, but the LCP needs improvement.

It will also provide recommendations for things which can improve your site speed.

Some common recommendations might include eliminating render blocking resources and unused JavaScript, using next-gen image files (JPEG 2000, JPEG XR, WebP) which offer better compression, and deferring the loading of off-screen images.
Some of these fixes can be reassuringly simple. For example, there are ‘lazy load’ plugins available which you can use to defer offscreen images, and plugins can also be used to automatically convert files to next-gen image formats.
Others might be more complex, and you will need to speak to your web developers, designers, SEO specialists, and other stakeholders in your team to determine the best course of action.
Schools Shouldn’t Forget About Other Page Experience Signals
While the Core Web Vitals are the only new introduction in the Page Experience update, it’s worth being mindful of the other existing page experience signals as well. Even if you ensure that your site’s CWVs are in good shape, problems in other areas could result in your school being penalized once the new algorithm comes into place.
The Mobile-Friendly Signal
The mobile-friendly element of Google’s algorithm was introduced in an update in 2015 which was dubbed ‘Mobilegeddon’. Essentially, the signal gives priority to sites that use responsive designs and are easy for users to browse on their mobile.
Education SEO professionals can check their website’s mobile-friendliness easily by using the Google Mobile-Friendly Test tool.
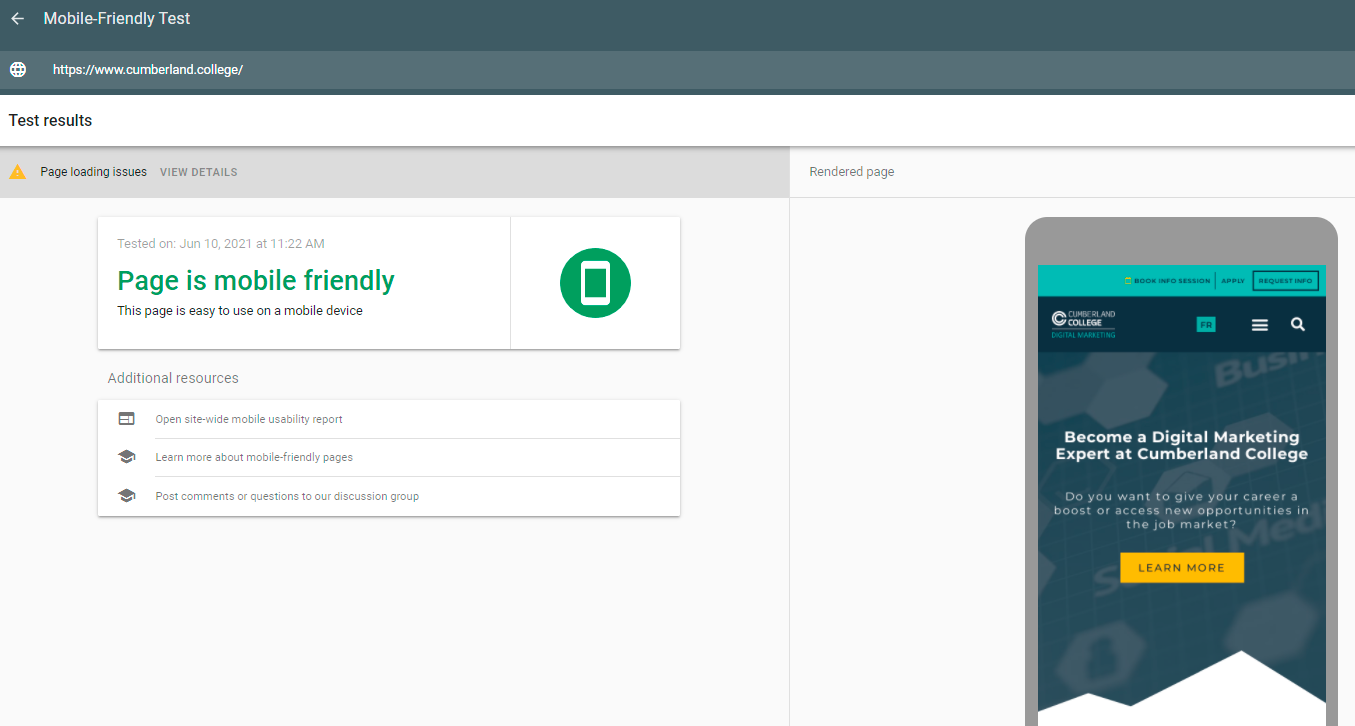
Example: The results of a sample mobile-friendly test for Cumberland College’s homepage.

However, it’s worth looking at your site manually, too, as even pages which are deemed mobile-friendly by Google can have issues with the placement of elements, text size, and how the overall design renders on a phone or tablet. Even if Google does not pick up on these problems in its signals, they will likely increase your bounce rate and ultimately hurt your SEO anyway.
Safe Browsing Issues
In place since 2007, this signal looks for any evidence of phishing, malware, unsecure connections, or other issues that put the security of web users at risk.
Search Console will flag safe browsing issues on your site, and it is important to check it regularly and fix any problems that may arise.
HTTPS usage
Probably the simplest of all the signals to explain, Google prioritizes websites which use HTTPS URLs and have an SSL (Secure Sockets Layer) certificate, as these sites are more secure for web users.
Most schools have HTTPS addresses at this point, but if your school is still using a HTTP URL, migrating your site will be crucial to its long-term SEO health.
Intrusive Interstitials on Mobile Devices
This update was introduced in 2017, and penalizes sites with pop-up ads or forms that intrude on a user’s browsing experience on mobile. For example, an ad or form which covers a whole page and needs to be closed before a user can continue browsing your site can hurt your SEO.
Your school should ensure that any pop-up CTAs, forms, or other elements you use on mobile take up only a reasonable amount of space on a page, and don’t stop your prosects from navigating to other areas of your site.
Content is STILL King in SEO for Schools
While the Page Experience algorithm will give increased weight to UX, it’s important to note that it won’t negate the importance of producing quality, relevant content. Google emphasized this in its announcement of the update, stating:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
What this means is that if your school has invested time and energy into developing content that your prospects find relevant and engaging, the Page Experience update will not completely undo all of your efforts overnight.
However, where Google is choosing to rank pages with content of a similar quality, those with better page experience will be prioritized. In a competitive space like SEO for education, this could make a lot of difference.






